Wie sieht die ideale Checkout-Seite aus?
Lesen Sie unsere erprobten Tipps!
In diesem Artikel geht es darum, wie Sie Ihren Checkout-Prozess optimieren und dadurch die Nutzererfahrung für Ihre Kunden verbessern. Viele Faktoren müssen beim Design der Checkout-Seite und dem hinführenden Kaufprozess beachtet werden. Ziel sollte es sein, den Checkout-Prozess so kundenfreundlich wie möglich zu gestalten, um für mehr Kaufabschlüsse und weniger Warenkorbabbrüche zu sorgen.
Wir zeigen Ihnen unsere besten Tipps und Tricks, mit denen Sie den Bezahlvorgang verbessern und Ihre Conversion-Rate erhöhen.

Auf dieser Seite
Bezahlseite
Es gibt viele Gründe, warum Nutzer den Kauf abbrechen, die durch eine bessere Bezahlseite behoben werden können:
- Zusätzliche Kosten
- Die Notwendigkeit der Kontoerstellung
- Komplizierter Bezahlvorgang
- Der Gesamtpreis wird nicht vorab angezeigt
- Website stürzt ab
- Keine sichere Zahlungsarten
- Zu lange Lieferzeiten
- Unbefriedigende Rückgaberichtlinien
- Generell beschränkte Auswahl an Zahlungsarten
Da Sie nun wissen, warum Menschen einen besseren Bezahlvorgang fordern, stellt sich die Frage: Wie sieht die ideale Checkout-Seite aus? Leider gibt es hierfür nicht die ultimative Antwort. Doch wenn Sie die obigen neun Gründe für Warenkorbabbrüche kennen, ist das schon ein guter Ausgangspunkt.
Bedenken Sie dabei jedoch, dass sie zwar manche Dinge beeinflussen können, andere jedoch nicht. Ihr Checkout-Prozess kann also noch so optimiert sein, es wird immer Dinge geben, die unkontrollierbar bleiben.
- Schaufenster-Gucker
Oft wollen Besucher nur einen Blick auf Ihre Waren / Dienstleistungen werfen, etwa um Ihre Preise mit denen der Konkurrenz zu vergleichen. In diesem Zusammenhang kann der Warenkorb auch als Merkliste für die Zukunft genutzt werden, und nicht für einen direkten Kauf.
- Beschränkungen für Händler
Versand und Zahlung können Sie nicht zu 100 % kontrollieren. Bieten Sie deshalb am besten mehrere Zahlungsarten und günstige Versandstandards an.

Best Practices für den Bezahlvorgang
Schauen wir uns nun bewährte Methoden für den Bezahlvorgang an.
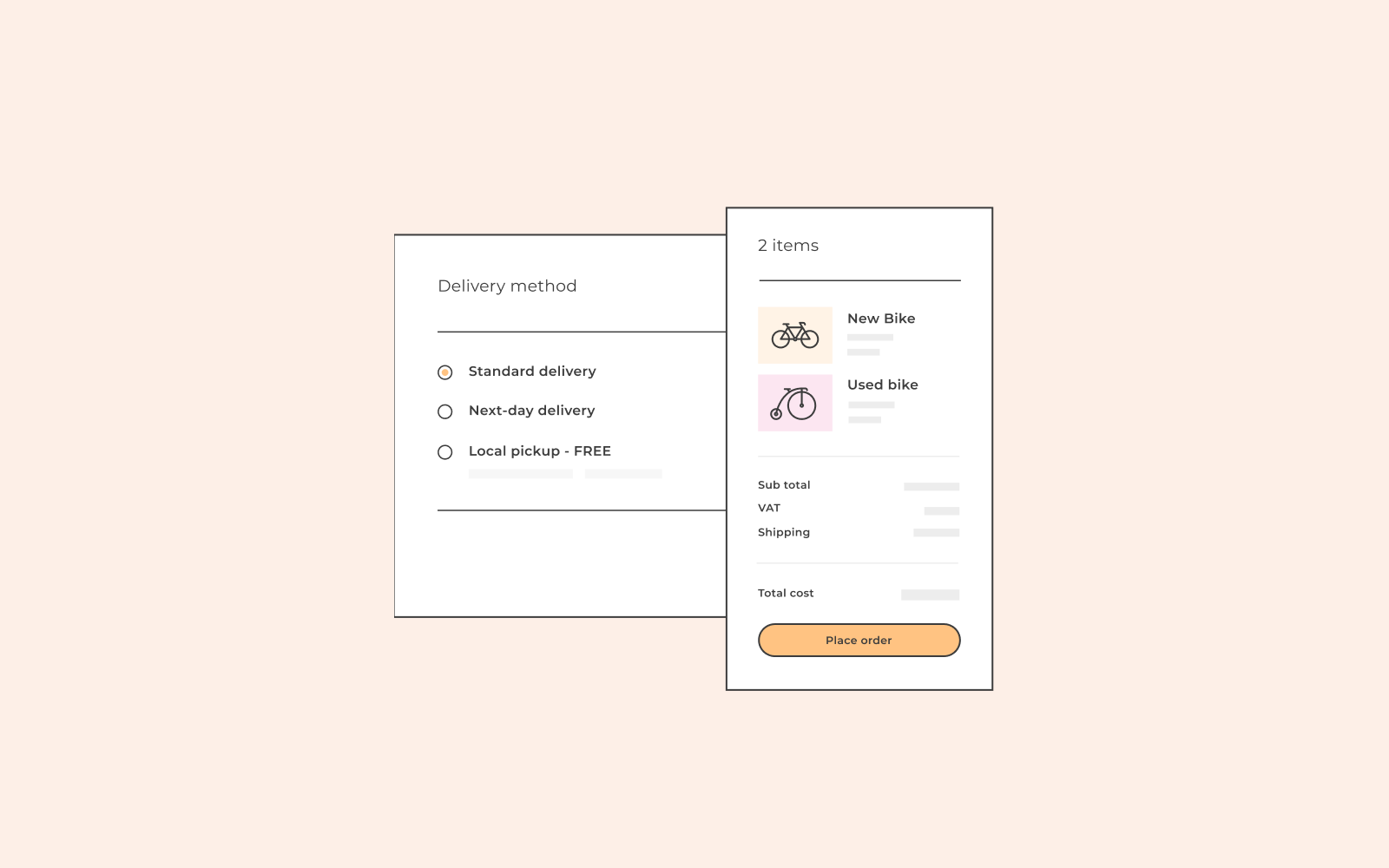
Checkout-Seite optimieren
Drei Punkte, die Kunden auf der Checkout-Seite sehen und bearbeiten können sollten, sind: die Produktauswahl selbst, die Anzahl der Produkte und ggf. Varianten. So lässt sich der Bezahlvorgang auf einfache Art und Weise optimieren, denn die Kunden können nachträglich ohne große Mühen ein Produkt anpassen oder die Menge erhöhen.
Ändern die Nutzer die Menge eines Produktes von beispielsweise eins auf zwei, sollte auch der Preis automatisch angepasst werden. Dieses bisschen Extra an Komfort sorgt für bessere Kundenbindung und gesteigerte Verkaufszahlen.
Dazu gehört aber auch, dass Kunden auf der Bezahlseite ein Produkt aus dem Warenkorb entfernen können.

Als Gast bestellen
Es hat sich zudem bewährt, dass Sie Ihren Nutzern gestatten, als Gäste den Bezahlvorgang abzuschließen. Nur weil ein Kunde Gefallen an einem Ihrer Produkte gefunden hat, bedeutet das nicht gleich, dass er ein eigenes Kundenkonto erstellen möchte. Für ein besseres Nutzererlebnis müssen Sie deshalb die Bestellung als Gast ermöglichen.
Ihre Nutzer werden es Ihnen danken, denn sie können ohne weitere Verpflichtungen bei Ihnen einkaufen. Wenn sie dann ein paar Mal bei Ihnen gekauft haben, weil sie den unkomplizierten Kaufvorgang schätzen, werden sie wahrscheinlich sogar ein Kundenkonto erstellen und Stammkunden werden.

Rechnungsdaten
Fragen Sie so früh wie möglich im Bezahlvorgang die Rechnungsdaten ab. Dies hat zwei gute Gründe:
Zum einen ist das Ziel, dass die Nutzer Ihre E-Mail-Adresse aufschreiben. Falls sie den Kauf anschließend abbrechen, können Sie sie mit der E-Mail-Adresse jederzeit wieder kontaktieren.
Zum anderen benötigen Sie die Informationen, um im nächsten Schritt die korrekten Versandkosten, weitere Versandoptionen und eventuell andere Steuersätze anzeigen zu können. Versetzen Sie sich in Ihre Kunden: Der Checkout-Prozess sollte so reibungslos wie möglich sein und dazu gehört auch, dass Ihre Nutzer nicht länger als nötig auf die Informationen zu Versandkosten warten.
Beachten Sie, dass die Rechnungsdaten sowohl für digitale als auch physische Produkte wichtig sind, die Versandinformationen hingegen nur bei physischen Produkten Anwendung finden.

Beschränken Sie Ihre Fragen
Welche Informationen benötigen Sie wirklich von Ihren Kunden und welche nicht? Der Bezahlvorgang sollte kurz und unkompliziert sein, niemand hat Lust online 15 Minuten mit dem Kauf eines Produktes zu verbringen.
So brauchen Sie unter Umständen nicht die Geschäftsadresse oder Telefonnummer der Kunden. Es ist immer besser, wenn die Kunden nicht bis ans Ende der Seite scrollen müssen, um im Bezahlvorgang fortzuschreiten. Belassen Sie idealerweise alles auf einer Seite, das ist benutzerfreundlicher.
Automatisches Ausfüllen
Falls Ihre Nutzer bereits zu Ihren Kunden gehören, erleichtern Sie Ihnen die Arbeit. Wenn sie zur Checkout-Seite gelangen, füllen Sie die Informationen, die Ihnen vorliegen, automatisch aus. Schließlich haben die Kunden die ganzen Informationen bereits bei der Registrierung eingetragen, warum also nicht automatisch ausfüllen und das Nutzererlebnis verbessern?
Handelt es sich um neue Kunden, können diese dennoch das automatische Ausfüllen von Chrome, Firefox oder Safari nutzen. Wenn Ihre Kunden dann die ersten Buchstaben der Adresse eintippen, schlägt der Browser automatisch die jeweilige Straße etc. vor.

Sichere Zahlung
Wenn Ihre Kunden online Produkte oder Dienstleistungen kaufen, tragen sie das gesamte Risiko, denn sie bezahlen, ohne das Produkt in den Händen zu halten.
Sorgen Sie zuerst für ein SSL-Zertifikat für Ihre Seite. So signalisieren Sie Ihren Nutzern und Kunden, dass Sie sich um die Sicherheit ihrer Daten Gedanken machen. Zudem ist es wichtig, dass Sie ein Symbol für sichere Zahlung auf der Bezahlseite einbinden.
Das gängige Symbol ist ein Schloss. Dadurch fühlen sich Ihre Nutzer beim Onlinekauf sicherer, auch wenn sie nicht wie beim Kauf im Ladengeschäft das Produkt sofort in den Händen halten.

Visuelle Hinweise
Nutzen Sie visuelle Hinweise, um Ihre Nutzer und Kunden anzuleiten und das Nutzererlebnis zu verbessern.
- Eine einzige Spalte auf der gesamten Checkout-Seite, ansonsten überfluten Sie die Nutzer mit Informationen.
- Verwenden Sie Symbole, die Ihren Kunden zeigen, was als Nächstes zu tun ist.
- Geben Sie Feedback in Echtzeit mittels grünen Häkchen, die anzeigen, dass die eingegebenen Informationen korrekt sind.
- Am Ende sollte eine Bestätigungsnachricht folgen, sodass die Kunden wissen, dass der Kaufvorgang erfolgreich war.
