6 Onmisbare elementen om jouw betaalpagina te maken
Lees wat jouw betaalpagina niet mag missen voor een optimaal afrekenproces
Dit artikel gaat over hoe je je afrekenproces kunt optimaliseren met als doel om de gebruikerservaring te verbeteren. Er zijn veel factoren waarmee je rekening moet houden als je je afrekenscherm gaat ontwerpen. Je moet daarin alle stappen meenemen die naar je betaalpagina leiden. Je doel is om je uiteindelijk conversie te verhogen en het verlaten van de winkelwagen te verminderen. In dit artikel geven je een aantal tips en trucs om je te helpen het afrekenproces van je website te optimaliseren. We delen een aantal practices die je kunt volgen om de conversie te verhogen.

Op deze pagina
Winkelwagentje afrekenen op de betaalpagina
Er zijn veel redenen waarom gebruikers hun winkelwagentje achterlaten, vaak omdat het afrekenproces te wensen aflaat. Dat kan door een aantal dingen komen. Je kunt denken aan:
– De klant stuit ineens op extra kosten
– Je moet perse een account aanmaken
– Het is een ingewikkeld afrekenproces
– Je kunt de totale bestelling niet vooraf berekenen
– Ontoegankelijke website
– Geen veilige betaalmogelijkheid
– De levering is te traag
– Het retourbeleid is niet toereikend
– Beperkte betalingsmogelijkheden
Je zult vast wel een van de bovenstaande dingen herkennen, als je regelmatig online shopt. Hoe ziet het beste e-commerce afreken design er dan uit? Er is helaas niet één juiste manier of methode om een optimale afrekenpagina te ontwerpen. Elke onderneming is uniek en vraagt om een ander design. Een goede manier om te beginnen is om je klant te leren kennen en te begrijpen wat het hem gemakkelijk maakt om een aankoop te doen. Bedenk wel dat zaken zijn waar je controle over hebt, maar sommige ook niet. Hoe geoptimaliseerd je afrekenproces ook is, je kunt uiteindelijk niemand dwingen om iets te kopen.
- Windowshoppers
Vaak willen bezoekers alleen maar een blik werpen op de producten/diensten die je verkoopt. Ze willen bijvoorbeeld misschien het prijsverschil tussen jou en de concurrenten bekijken. Ook kunnen ze besluiten om artikelen in hun winkelwagentje op te slaan voor later gebruik. Kijken maar (nog) niet kopen dus.
- Beperkingen voor handelaars
Verzending en betalingen zijn dus van die zaken waar je geen honderd procent garantie op kan geven dat het goed gaat. Hier zijn verschillende instanties bij betrokken. Het is aan jou om verschillende betaaloplossingen te vinden die zowel veilig zijn. Ook kun je uitzoeken hoe je de verzendkosten kunt drukken, zodat de klant eerder geneigd is om tot aankoop over te gaan.

Afrekenproces: 7 best practices
Laten we ons eens verdiepen in de beste practices voor het afrekenproces.
Afrekenpagina aanpassen
Als een bezoeker eenmaal producten aan het winkelwagentje heeft toegevoegd en naar het afrekenscherm is doorgegaan, moet hij drie dingen kunnen zien: zijn productvoorraad, producthoeveelheid en productopties. Als een gebruiker een product wil bewerken of twee van hetzelfde product wil kopen, moet hij dat op de afrekenpagina in een paar klikken kunnen doen.
Wil hij de hoeveelheid van een artikel veranderen van één op twee? Dan moet de uiteindelijke prijs op de afrekenpagina ook automatisch veranderen. Ook moet de gebruiker het artikel op de afrekenpagina kunnen verwijderen als hij van gedachten verandert. Een gebruiker toestaan zijn winkelwagen te wijzigen, resulteert in klantenbinding en hogere verkoopcijfers.

Check uit als gast
Een andere best practice van het afrekenproces, is gebruikers toestaan om als gast af te rekenen en hun producten te kopen. Als je bijvoorbeeld nieuw bent op een website, wil je niet altijd een account bij die website aanmaken. In plaats daarvan wil je daarom een soepel afrekenproces kunnen hebben waarbij je als gast kunt afrekenen. Het is voor de klant belangrijk dat hij de kans krijgt om kennis te maken met het merk.
Je gebruikers zullen de vrijheid die je ze met een gastaccount geeft op prijs stellen. Zo kunnen ze zonder verplichtingen afrekenen. Dat zal hun gebruikerservaring verbeteren en ervoor zorgen dat ze je website opnieuw willen bezoeken. Als ze je website een paar keer bezocht hebben, zullen ze hoogstwaarschijnlijk een account aanmaken en een trouwe klant worden.

Facturerings informatie
Ook is het aan te raden om een rubriek factureringsgegevens toe te voegen die je ziet tijdens het afrekenen. Dit is belangrijk om twee redenen:
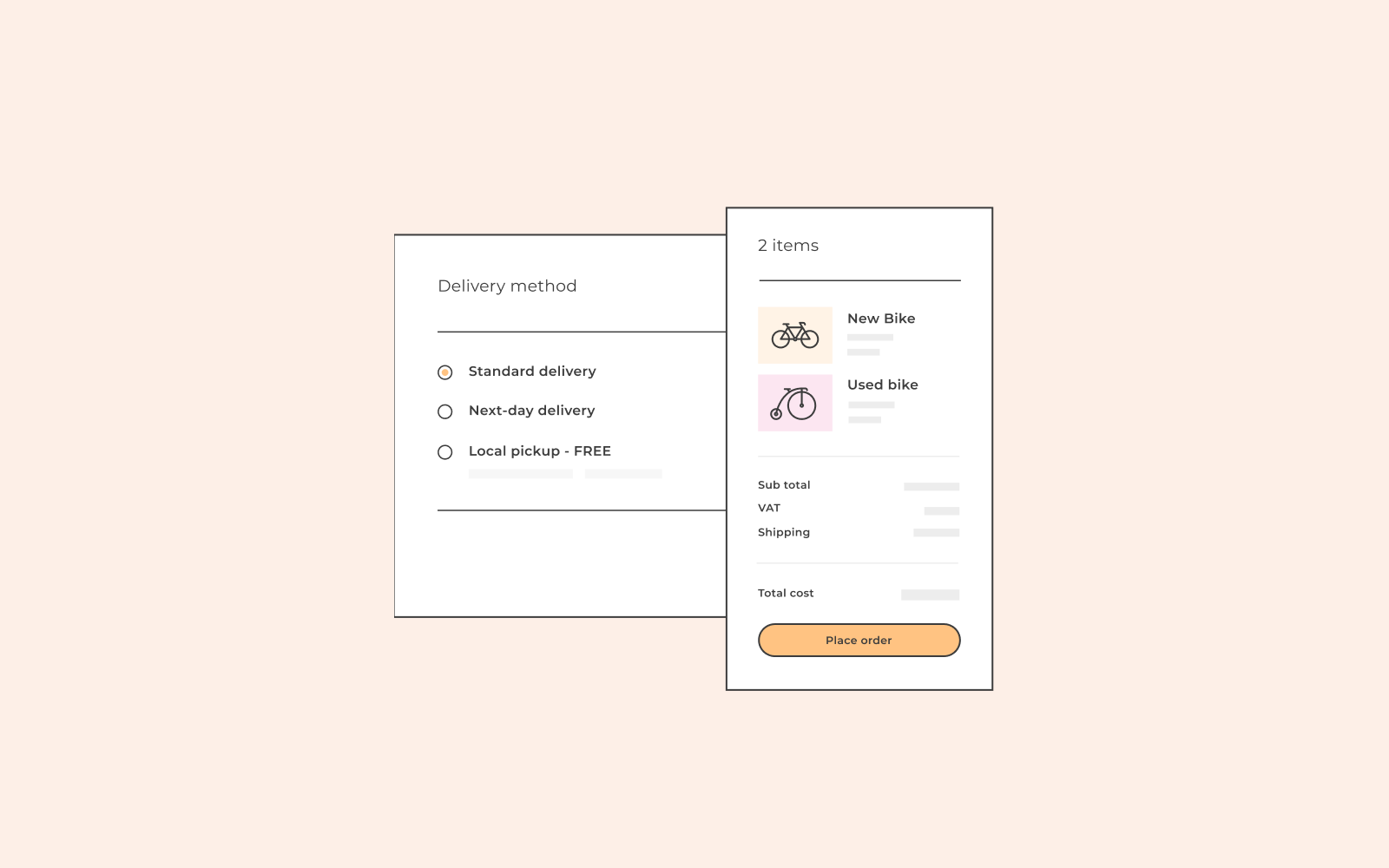
- Ten eerste wil je dat de gebruiker zijn e-mailadres noteert voor het geval hij van gedachten verandert en zijn winkelwagentje verlaat. Als je het emailadres van de gebruiker kent, kun je hem later altijd een e-mail sturen met een herinnering aan de inhoud van het winkelwagentje.
- Ten tweede wil je in de volgende fase van het afrekenen de verzendkosten en belastingtarief berekenen. Ook is het fijn om verschillende verzendmethoden aan te bieden. Je wilt dat het proces zo soepel mogelijk verloopt, zodat de gebruiker niet lang hoeft te wachten op informatie over verzending en kosten.
Bedenk dat de informatie over facturering zowel voor fysieke als digitale producten geldt, in tegenstelling tot het gedeelte over verzending dat alleen voor fysieke producten geldt.

Beperk je vragen
Het afrekenproces moet kort en ongecompliceerd zijn. Vraag je af welke informatie je echt van je gebruiker moet krijgen en welke misschien minder relevant is. Je hebt bijvoorbeeld misschien de bedrijfsnaam of het telefoonnummer van de gebruiker niet eens nodig. Niemand wil vijftien minuten besteden aan het online kopen van een product.
Probeer daarnaast alle stappen van het proces op één afrekenscherm te houden. Het is altijd lucratiever als een gebruiker niet eindeloos hoeft te scrollen of nieuwe pagina’s moet laden om de informatie in te vullen. Zo houd je het simpel en gemakkelijk.
Automatisch invullen
Is de gebruiker een bestaande klant? Maak hem dan het leven gemakkelijker. Als ze op de afrekenpagina komen, vul dan de informatie in die je al hebt opgeslagen, zodat je klant dat niet meer hoeft te doen. Het is immers allemaal informatie die ze al eerder met je gedeeld hebben op het moment dat er een account werd aangemaakt. Die kun je prima gebruiken om de velden automatisch in te vullen en hun gebruikerservaring te verbeteren.
Is de gebruiker nog geen bestaande klant is en je wilt toch hun ervaring verbeteren? Dan kun je het volledige adres van Google Auto-fill gebruiken. Als de gebruiker begint te schrijven, zal Google automatisch invul suggesties doen in het veld.

Veilig betalen
Bij het online kopen van producten/diensten neemt de gebruiker alle risico, want hij betaalt voor het artikel zonder dat het in zijn handen is. Daarom is het aan te raden om een SSL certificaat te gebruiken om je gebruikers en klanten te laten weten dat je website een veiligheidsbadge heeft.
Ten tweede moet je ervoor zorgen dat er een pictogram voor veilig afrekenen naast de betaling staat. Het standaard symbool is een slotje. Dit zal gebruikers een beter gevoel geven bij het kopen van een product zonder dat het direct tastbaar is.

Visuele aanwijzingen
Gebruik visuele aanwijzingen om de gebruiker/klant de weg te wijzen en zijn gebruikerservaring te verbeteren. Een aantal suggesties:
– Gebruik een enkele kolom die op het afrekenscherm past. Anders vraag je te veel informatie.
– Gebruik pictogrammen om te visualiseren wat je van de gebruiker/klant nodig hebt
– Geef real-time feedback met een groen vinkje dat de gebruiker/klant laat weten dat de informatie die hij/zij geschreven heeft juist is
– Geef de klant ten slotte een korte bevestiging boodschap, zodat hij weet dat het afrekenen een succes was.
We hopen dat je wat hebt aan deze tips. Veel succes!
