Optimera din köpprocess
Läs och testa våra tips nu!
Hur kan du optimera din köpprocess för att förbättra kundupplevelsen? Det finns många faktorer att ta hänsyn till när du designar din kassasida och alla de steg som leder till din checkout. Den främsta anledningen till att optimera köpprocessen på din webbplats är att öka konverteringen och minska antalet övergivna varukorgar. Vi delar med oss av våra bästa tips som hjälper dig att göra just det.

På denna sida
Övergiven varukorg i kassan
Det finns många anledningar till varför kunder överger sin varukorg innan de slutför sitt köp. Några av anledningarna är:
- Extra kostnader
- Behovet av att skapa ett konto
- Komplicerad checkout
- Det går inte att beräkna total beställning i förväg
- Webbplatsen kraschade
- Inget säkert betalningsalternativ
- Lång leveranstid
- Ofördelaktig returpolicy
- Begränsade betalningsalternativ
Nu när vi vet vad som kan få kunderna att överge sin varukorg blir nästa fråga: hur ser den optimala köpprocessen ut för en e-handlare? Tyvärr finns det inte en enda lösning som passar alla. Men att känna till dessa vanliga anledningar till varför potentiella kunder överger sina varukorgar är en bra början.
Vissa delar av köpprocessen är inom din kontroll men det finns även delar som faller utanför din kontroll. Oavsett hur optimerad din köpprocess är så finns det vissa saker du inte kan påverka:
• Fönstershopping
Ofta vill besökare bara titta på de produkter/tjänster du säljer. De kanske vill göra en prisjämförelse mellan dig och dina konkurrenter. De kan också bestämma sig för att spara produkter i sin varukorg för att kunna gå tillbaka till dessa vid ett senare tillfälle.
• Säljarens begränsningar
Det finns begränsningar för vad du som säljare kan kontrollera i köpprocessen. Exempelvis är frakt och betalningar något som du inte kan kontrollera till hundra procent. Genom att hitta flera betalningslösningar som är säkra och med låga fraktkostnader gör du så gott du kan.

Viktiga funktioner för din checkout
Låt oss titta närmare på vilka funktioner du bör erbjuda i din checkout.
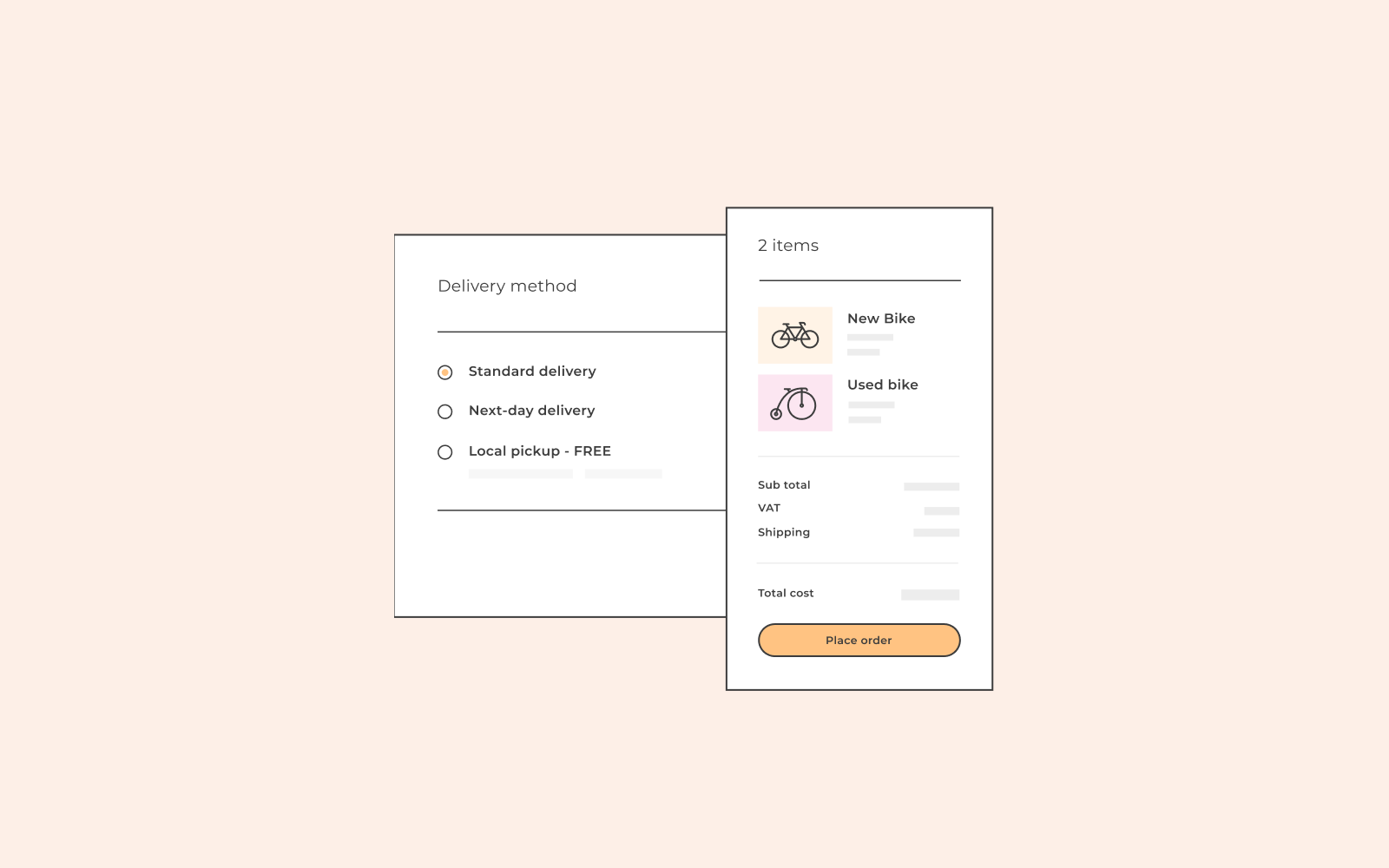
Ändra varukorgen i kassan
När kunden har lagt till produkter i varukorgen och går vidare till kassan finns det tre saker de bör kunna se och redigera: produktlager, produktantal och produktalternativ. Om en kund vill redigera en produkt eller köpa två av samma produkt bör de alltså kunna göra detta direkt i kassan.
Om en kund ändrar produktantalet från en till två bör slutpriset också ändras automatiskt i kassan. Att låta en kund ändra sin varukorg i realtid ökar både kundlojalitet och försäljning.
Kunden bör även kunna ta bort produkten från varukorgen när de befinner sig i kassan.

Checkout utan konto
En annan viktig funktion för köpprocessen är att låta kunderna gå igenom din checkout utan att behöva skapa ett konto. Om du har spanat in en produkt du gillar på en ny webbplats vill du inte nödvändigtvis skapa ett konto på den webbplatsen. Istället vill du ta dig genom en smidig checkout utan att behöva skapa ett konto.
Att låta dina besökare handla utan att skapa ett konto förbättrar deras användarupplevelse och ökar deras vilja att återvända till din webbplats. Så småningom kommer de troligtvis skapa ett konto och bli en lojal kund.

Betalningsinformation vid betalning online
Be kunden fylla i sin betalningsinformation så tidigt som möjligt i din checkout. Det finns två viktiga anledningar till detta:
För det första vill du att kunden anger sin e-postadress så tidigt som möjligt, ifall de ändrar sig och överger sin varukorg. Om du får tillgång till kundens e-postadress kan du alltid följa upp den övergivna varukorgen med ett mejl.
För det andra vill du räkna ut fraktkostnader, moms och erbjuda olika fraktalternativ i nästa steg av köpprocessen. Du vill att processen ska vara så smidig som möjligt så att kunden inte behöver vänta på frakt- och kostnadsinformation.
Tänk på att betalningsinformationen gäller både fysiska och digitala produkter jämfört med fraktinformationen, som bara gäller fysiska produkter.

Begränsa antalet frågor
Fråga dig själv vilken information du verkligen behöver från din kund och vilka frågor du kan skippa. Din checkout bör vara snabb och smidig att ta sig igenom. Ingen vill lägga 15 minuter på ett köp online. Exempelvis kanske du inte behöver kundens företagsnamn eller telefonnummer.
Tänk även på att det är smidigast för din besökare om de slipper skrolla på sidan för att fylla i informationen och sen gå vidare till nästa steg. Försök att samla allt på samma sida i din checkout för att förenkla för besökaren.
Autofyll
Om besökaren är en befintlig kund bör du förenkla för dem genom att fylla i deras lagrade uppgifter så att de slipper göra det. Kunden fyllde i uppgifterna när de skapade sitt konto, så använd uppgifterna för att autofylla fälten och förbättra kundupplevelsen.
Om besökaren inte är en befintlig kund kan du använda Googles funktion Autofyll. När besökaren börjar skriva in sin adress fyller Autofyll automatiskt i ett förslag.

Säker betalning online
När en kund handlar på nätet bär de hela risken eftersom de betalar för varan utan att ha den i handen.
Öka förtroendet för din webbplats genom att skaffa ett SSL-certifikat för att visa dina besökare och dina kunder att din webbplats är säker.
Se också till att lägga till en ikon för säker utcheckning bredvid betalningen. Standardsymbolen är ett lås. Detta kommer att öka känslan av trygghet bland dina kunder när de betalar för en produkt utan att få den direkt i handen.

Visuella signaler
Använd visuella signaler för att vägleda kunden och förbättra deras kundupplevelse.
- Använd endast en kolumn i din checkout, annars begär du för mycket information
- Använd ikoner för att visualisera vad du behöver från kunden
- Ge feedback i realtid med en grön bock som låter kunden veta att informationen de har angett är korrekt
- Till sist, ge kunden ett kort bekräftelsemeddelande så att de vet att utcheckningen lyckades
