Was ist eine responsive Website und wofür braucht man sie?
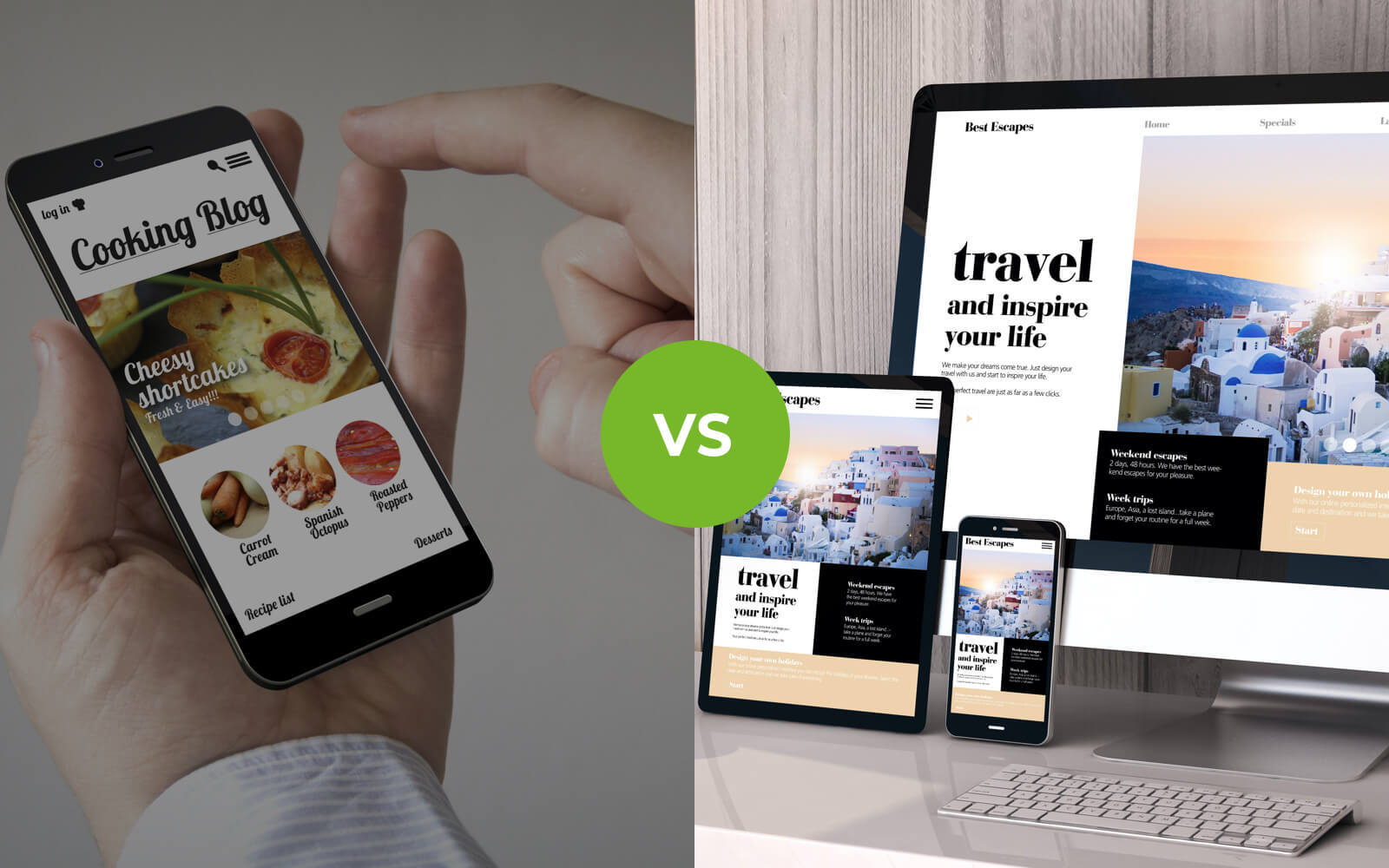
Stellen Sie sicher, dass Ihre Website für mobile Nutzer einwandfrei aussieht
Würden Sie gerne mehr Traffic auf Ihre Website bringen? Lesen Sie weiter und wir erklären Ihnen eine einfache Taktik, um mehr echten Traffic zu generieren – eine responsive Website für mobile Geräte. Der folgende Artikel erläutert, was eine responsive Website ist und warum es notwendig ist, dass sie eine haben. Spoiler-Alarm: Mit der wachsenden Beliebtheit von mobilen Geräten werden Sie sich keinen Gefallen tun, wenn Ihre Website nicht für mobile Nutzer optimiert ist!
Was ist eine responsive Website?
Was ist eine responsive Website überhaupt? Die Lösung liegt bereits im Namen – es ist eine Website, die entwickelt wurde, um auf mobile Geräte zu reagieren und sich anzupassen, so dass sie auf diesen ansprechend aussieht und reibungslos funktioniert. Dies können Sie auf zwei verschiedenen Wegen erreichen:
- Erstellen Sie eine eigene mobile Website, welche nicht denselben Code wie die Desktop-Version nutzt (diese URLs sehen meistens etwa so aus: m.meinewebsite.de).
- Nutzen Sie ein responsives Webdesign. Mit dieser beliebten Option passt sich Ihre mobile Seite automatisch an, um auf Smartphones und Tablets genauso gut auszusehen.

Die zweite Option ist normalerweise die einfachere und beliebtere Wahl, insbesondere wenn die Zeit und Ihre Programmierfähigkeiten begrenzt sind. Wie auch in unserem Artikel über die Kosten für eine Website erklärt wurde, ist Zeit=Geld in Ihrem Website-Budget.
Warum brauche ich eine responsive Website für Mobilgeräte?
Sie mögen sich fragen: Ist es wirklich so wichtig, dass meine Website für mobile Geräte optimiert ist? Nun, lassen Sie es uns folgendermaßen ausdrücken: Die Anzahl der mobilen Nutzer im Internet steigt jeden Tag. Im Jahr 2016 überstieg der Prozentsatz von mobilen Nutzern den der Desktop-Nutzer weltweit im Internet. Im Jahr 2019 schätzte Google, dass 61 % der Suchanfragen von Smartphone-Nutzern stammten. Diesen Trend können wir auch bei one.com beobachten, wo die Mehrzahl der Besucher auf unserer Seite Handynutzer sind – Tendenz steigend. Google betrachtet außerdem die mobile Version Ihrer Website, um ihre Platzierung in den Suchergebnissen zu bestimmen. Zusammenfassend lässt sich also sagen: eine schlechte mobile Website = niedrige Platzierung = weniger Traffic. Kurz- und langfristig bedeutet dies, dass es so wichtig wie nie zuvor ist, Ihre Website auf mobilen Geräten gut aussehen und funktionieren zu lassen.
Einfach ist besser
Wenn es um Webdesign geht, ist Einfachheit am besten. Viele Websites leiden unter übermäßig komplizierten Elementen, etwa in der Navigation. Nur weil es technologisch möglich ist, bedeutet es nicht, dass Sie es tun sollten. Vielmehr sollten Sie sich darüber Gedanken machen, wie Ihr Design auf die durchschnittlichen Nutzer wirkt. Und wenn man diese betrachtet, gibt es eine einfache Regel: Wenn sie es nicht verstehen, werden sie gehen. Aus diesem Grund ist es wichtiger denn je, die Aufmerksamkeit des Nutzers zu gewinnen, indem Sie ein leichtes und klares Website-Layout verwenden.

Alles, was Sie für Ihren Online-Auftritt benötigen
Egal, ob Sie klein anfangen oder schnell wachsen – jeder Tarif ist auf Ihre Bedürfnisse zugeschnitten.
Pakete ansehen- Bauen Sie mit KI
- Passende E-Mail zu Ihrer Domain passt
- Kostenlose Domain für 1 Jahr
- Hosting und Speicherplatz inklusive
- Überall bearbeiten mit unserer App
- Täglicher Support
Was ist Responsives Webdesign?
Warum ist Responsives Webdesign so wichtig und was ist es eigentlich? Kurz gesagt bedeutet ein responsives Webdesign, dass die Elemente auf Ihrer Website (z.B. Text, Bilder, Videos etc.) automatisch dem Gerät angepasst werden, das der Besucher verwendet. Vom Menü bis hin zu den Bildern sollten sich die Auflösungen entsprechend verändern, um die beste Nutzererfahrung sicherzustellen, ganz gleich welches Gerät genutzt wird. Da die meisten Websites mit einem Computer erstellt werden, wird schnell vernachlässigt, wie die Website auf einem mobilen Gerät aussehen wird. Die Verwendung von Vorlagen macht es jedoch leicht, eine responsive Website zu erstellen.
Lange Zeit wurden Websites bei der Erstellung standardmäßig auf Desktop-Nutzer zugeschnitten (Nutzer von Computern mit großen Bildschirmen). Heutzutage ist es umgekehrt: Der mobile Nutzer sollte bei der Entwicklung einer Website im Fokus stehen. Erst wenn hier ein gutes Ergebnis erreicht ist, sollten Sie sich um die Desktop-Version kümmern. Im Webdesign ist dies als Mobile First bekannt.

Statistisch betrachtet verhalten sich Desktop-Nutzer im Internet sehr unterschiedlich. Zunächst haben Sie auf mobilen Geräten nicht nur eine geringere Auflösung, sondern auch viel weniger Bildschirm zur Verfügung und keine Maus, um sich durch die Seite zu bewegen. Mobile Nutzer haben weniger Geduld und eine kürzere Aufmerksamkeitsspanne, so dass es ein absolutes Muss ist, innerhalb kurzer Zeit ihre Aufmerksamkeit zu gewinnen. Wie können Sie das erreichen? Erneut ist es einfach: Klare Vermittlung und eine Website, die sich leicht navigieren lässt. Hier kommt das Responsive Webdesign ins Spiel, das eine bestmögliche Nutzererfahrung ermöglicht.
Wie gestalte ich Responsives Webdesign für meine Website?
Es gibt mehrere verschiedene Wege, um eine responsive Website zu erstellen. Natürlich können Sie es selbst erledigen, wenn Sie programmieren können, doch wir konzentrieren uns hier auf zwei leichte Optionen für weniger Fortgeschrittene.
Eine responsive Website erstellen mit unserem one.com Homepage-Baukasten
Wenn Sie den Homepage-Baukasten von one.com nutzen, wird Ihre Website automatisch responsiv werden. Die vom Homepage-Baukasten verwendeten Vorlagen sind vollständig angepasst, um responsiv zu sein und gut auf jedem Gerät auszusehen. So können Sie Ihre Website mit Leichtigkeit erstellen, ohne Wissen über Programmierung und Webdesign. Wenn es Elemente in Ihrer Desktop-Website gibt, die Sie nicht auf der mobilen Version angezeigt haben möchten (oder andersherum), können Sie den ‘Mobile Ansicht’-Editor des Tools nutzen, um die Ansicht genau nach Ihren Wünschen zu gestalten!
Erfahren Sie, wie Sie mit dem Homepage-Baukasten einfach eine Website erstellen können
Eine responsive Website mit WordPress erstellen
Die weltweit größte und beliebteste Plattform für die Erstellung von Websites beinhaltet viele Vorlagen, die vollständig responsiv sind. Installieren Sie einfach eine Vorlage und beginnen Sie damit, Ihre Inhalte zu erstellen und zu veröffentlichen. WordPress ist relativ unkompliziert, jedoch weniger für komplette Anfänger im Bereich der Website-Erstellung geeignet, da es dem Nutzer erlaubt, Code zu verändern und mit Plugins zu arbeiten.
Erfahren Sie, wie Sie einfach eine WordPress-Website erstellen können
Sie können die Erstellung Ihrer Website – samt responsiver Variante – auch in die Hände von Experten geben. Dann können Sie sich um Ihr Business kümmern und die Profis von one.com erstellen Ihre neue Website ganz nach Ihren Wünschen. Weitere Informationen dazu finden Sie hier: Website erstellen lassen.
