Vad är en mobilanpassad hemsida och hur får jag en?
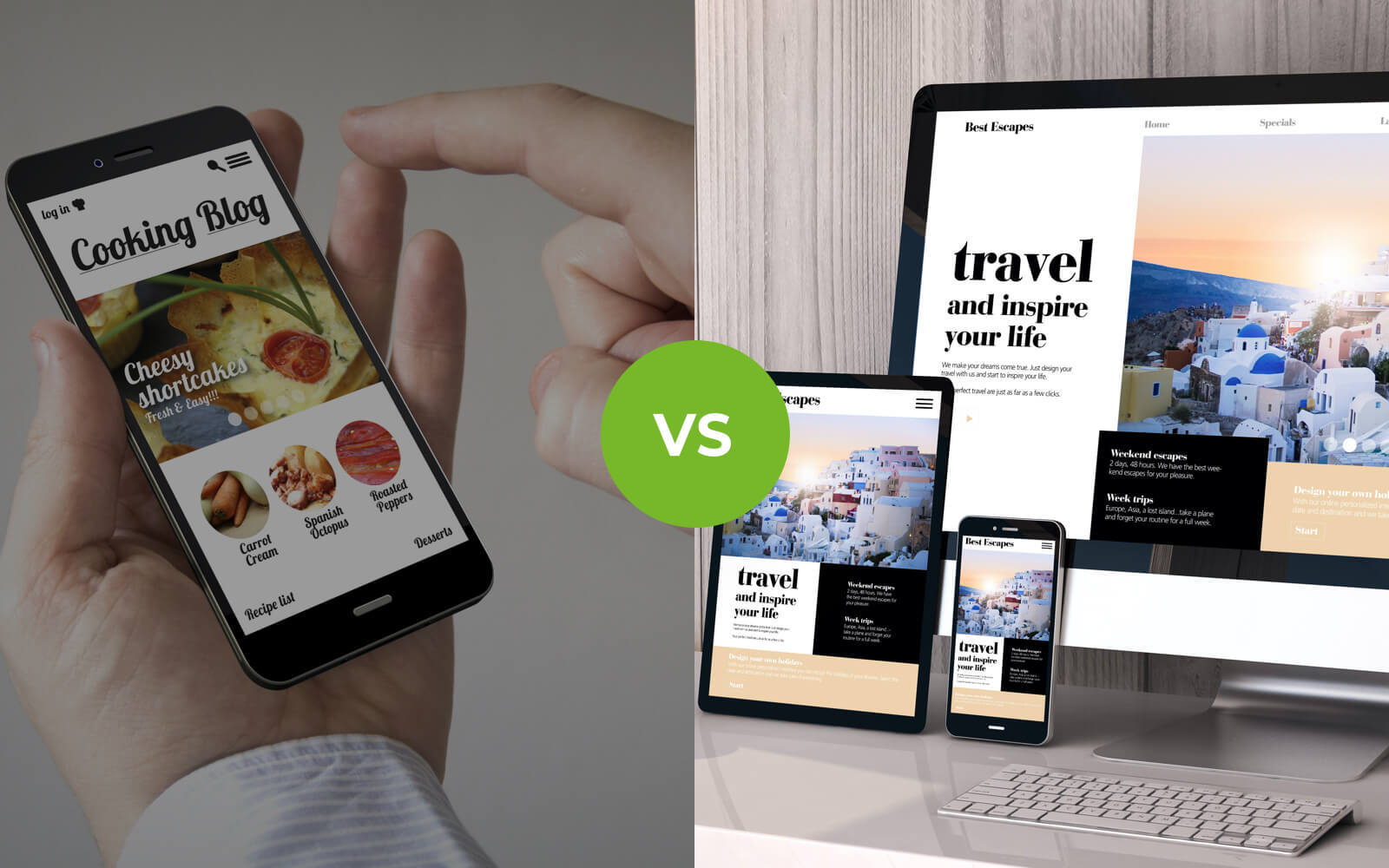
Se till att din hemsida ser och fungerar klockrent för mobila besökare
Vill du driva mer trafik till din hemsida? I denna artikel går vi igenom en enkel taktik för att dra riktig trafik – En mobilanpassad, responsiv hemsida. Vi går enkelt igenom vad en mobilanpassad hemsida är och varför det är nödvändigt att du har en. Med den ökade populariteten av smartphones så gör du dig en stor otjänst att inte ha din hemsida anpassad för mobila användare. Faktum är att det är väldigt enkelt att skapa en responsiv hemsida anpassad för mobila besökare.
Vad är en mobilanpassad hemsida?
Först och främst, vad är en mobilanpassad hemsida? Kort och gott så ligger ledtråden i namnet. Det är en hemsida som har optimerats för att se bra ut och fungera bra för besökare som når den via sin mobiltelefons webbläsare eller surfplattans motsvarighet. Det finns egentligen två sätt som detta kan göras genom:
- Göra en helt fristående mobil hemsida som inte arbetar från samma kod som datorhemsidan. (Dessa webbadresser ser ofta ut som: m.minhemsida.se
- En responsiv hemsida. Det betydligt mer populära alternativet där din mobilhemsida automatiskt anpassar sig efter koden som används även för datormiljön.

Fullt naturligt är det senare alternativet det enklare och mer populära valet, speciellt om du har begränsad tid och kunskap kring kod och programmering. Som vi slår fast i vår artikel om vad en hemsida kostar, tid = pengar i din hemsidebudget.
Varför behöver jag en mobilanpassad hemsida?
Du kanske frågar dig själv: Är det verkligen så viktigt om min hemsida är optimerad för mobila enheter? Det korta svaret är ett rungande ja. Om vi säger så här: Varje dag ökar antalet mobila användare på Internet. 2016 så gick andelen mobila användare om datoranvändare globalt på Internet. 2019 uppskattade Google att 61% av alla deras sökningar kom från mobiltelefoner. Vi ser även denna trend på one.com där andelen som besöker oss från sin mobiltelefon ökar hela tiden. Faktum är att Google kollar på mobilversionen av din hemsida för att bestämma hur den ska rankas i deras sökresultat. Sammanfattningsvis kan man säga: En dålig mobil hemsida = lägre rankingar = mindre trafik. Det betyder att på kort och lång sikt så har det aldrig varit viktigare att din hemsida ser bra ut och fungerar bra på mobila enheter.
Webbdesignens stora regel: Håll det enkelt
När det kommer till webbdesign så är enkelheten verkligen bäst. Många hemsidor lider av överkomplicerade tekniska lösningar kring hemsidans olika delar som dess navigation. Bara för att något är tekniskt möjligt betyder inte att du borde göra det. Du behöver tänka hur din design kommer att framstå för den genomsnittliga besökaren och när det kommer till den genomsnittliga besökaren finns det en enkel regel att förhålla sig till: Om de inte förstår så kommer de lämna. Därför är det viktigare än någonsin att fånga besökarens uppmärksamhet med en enkel och tydlig webbdesign.
Vad är responsiv webbdesign?
Kortfattat så betyder responsiv design att delarna av din hemsida (text, bilder, videor m.m) automatiskt anpassar sig beroende på enheten som hemsidan besöks från. Upplösningen av menyer, bilder och allt annat ska ändras automatiskt för att ge den bästa upplevelsen oavsett vilken enhet någon besöker hemsidan från. Då de flesta hemsidor görs genom en dator är det enkelt att glömma hur en hemsida kommer se ut på mobiltelefoner. En smidig lösning på detta är att använda sig av en responsiv hemsidemall som gör jobbet åt dig.
Förr var det standard att skapa hemsidor för datoranvändare men idag är tanken helt omvänd. Mobilanvändaren ska vara i fokus när en hemsida byggs och designas och efter det kan datoranvändaren få fokus. I webbdesign kallas detta för mobile first.

Det finns även en skillnad på hur datoranvändare och mobilanvändare beter sig på Internet. På mobiltelefoner så har inte bara en lägre upplösning, men även mindre skärm att arbeta med. Lägg därtill att du inte har en muspekare att navigera sidan med. Mobilanvändare har mindre tålamod och lättare att tappa koncentrationen, så behovet att fånga deras uppmärksamhet direkt är ett absolut måste. Hur kan du göra detta? Återigen, håll det enkelt! Du kommer väldigt långt på tydliga budskap och en hemsida som är enkel att navigera. Det är här responsiv webbdesign kommer in i bilden som ger mobilanvändare den bästa möjliga användarupplevelsen.
Hur får jag en mobilanpassad hemsida?
Det finns några olika sätt som du kan få en mobilanpassad hemsida. Självklart kan du göra det själv om du besitter den kunskapen i programmering, men vi fokuserar här istället på två lättanvända alternativ för dig med mindre eller ingen kunskap i ämnet:
Skapa en mobilanpassad hemsida med vårt Hemsideprogram
När du skapar din hemsida med vårt Hemsidepgoram så blir din hemsida automatiskt responsiv. Alla mallar som kommer med Hemsideprogrammet är fullt responsiva och ser fina ut på alla enheter. väldigt enkelt utan någon som helst kunskap i programmering eller webbdesign. Om det är är specifika delar av din hemsida som du inte vill visa på den mobila hemsidan, eller vice versa, så kan du enkelt fixa detta i mobilvyredigeraren.
Lär dig hur du enkelt skapar en hemsida med Hemsideprogrammet
Om du känner att du inte har kunskap eller tid, kan du låta våra experter skapa din hemsida åt dig. Vi sköter allt från första design till lansering och underhåll.
Skapa en mobilanpassad hemsida med WordPress
Världens största och mest populära plattform för att skapa hemsidor kommer med många olika teman som är fullt responsiva. Installera temat och kom igång med att skapa och publicera ditt innehåll. WordPress är ganska intuitivt men passar bättre för de som inte är nybörjare när det kommer till att bygga hemsidor. Detta då WordPress låter dig leka runt med koden och arbeta med tillägg.
Lär dig hur du enkelt skapar en hemsida i WordPress

Bygg din hemsida på ett ultrasnabbt webbhotell
Gör din dröm till en succé. Hosta din sida på snabba, säkra och pålitliga servrar.
Kom igång nu- Högpresterande SSD-servrar
- Lättanvänd kontrollpanel
- Kostnadsfritt Hemsideprogram
- Kostnadsfritt SSL-certifikat
- Dagliga backuper
- Support 24/7
