Hva er en responsiv nettside og hvorfor trenger du en?
Sikre at din nettside ser plettfri ut for alle mobilbrukere
Ønsker du å drive mer trafikk til din nettside? Fortsett å lese og vi vil gå gjennom en enkel taktikk for å generere ekte trafikk til din nettside, nemlig en mobiloptimalisert nettside. Følgende artikkel forklarer enkelt hva en mobiloptimalisert nettside er og hvorfor det er viktig at du har en. Spoiler-advarsel – på grunn av den økende populariteten til mobiltelefoner, vil du gjøre deg selv en stor bjørnetjeneste hvis nettstedet ditt ikke er optimalisert for mobilbrukere!
Hva er en responsiv nettside?
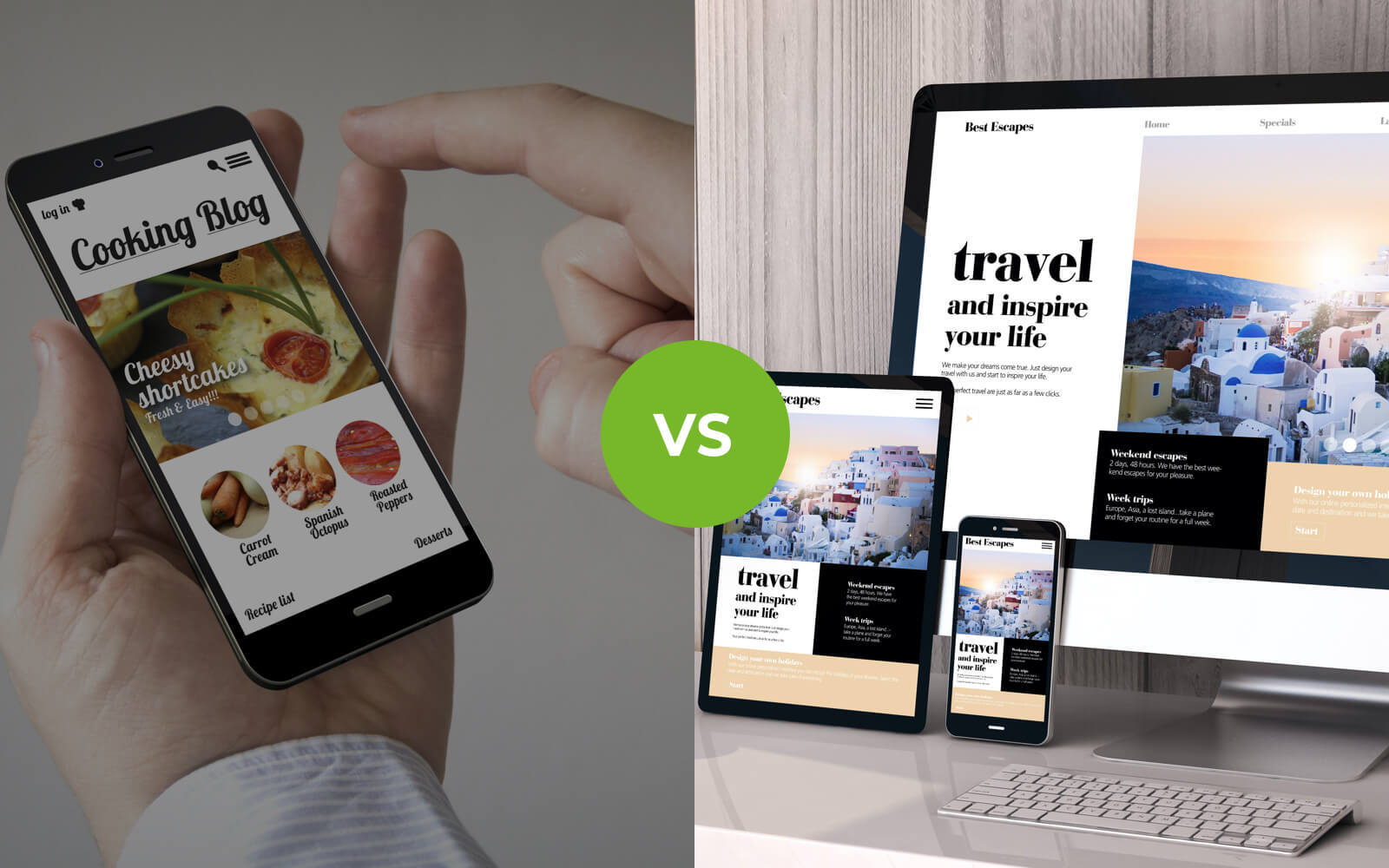
Først og fremst, hva er en mobil responsiv nettside? Ledetråden er i tittelen – det er et nettsted som er spesielt designet for å svare og tilpasse seg mobile enheter, både ved å se attraktiv ut og jobbe effektivt for besøkende på mobiltelefoner.
Du kan enkelt oppnå dette på en av to måter:
- Opprette en frittstående mobil nettside som ikke bruker den samme koden som desktop versjonen( disse nettadressene ser vanligvis ut som dette m.mywebsite.com)
- Bruke et responsivt nettsidedesign. Dette er det mest populære alternativet hvor din mobile nettside justerer seg automatisk fra desktopversjonen for å se like bra ut på telefoner og andre nettbrett.

Naturligvis er det sistnevnte alternativet det enkleste og mest populære valget, spesielt hvis du har begrenset med tid og lite erfaring innen programmering. Som nevnt i artikkelen, hva nettsiden koster, er tid = penger innenfor budsjettet for nettsiden din.
Hvorfor trenger jeg en mobiloptimalisert nettside?
Du stiller deg kanskje dette spørsmålet: Er det virkelig så viktig at min nettside er optimalisert for mobile enheter? Vel, la oss forklare det på denne måten: Hver dag økes antall mobilbrukere på nettet. I 2016 overgikk prosentandelen av mobilbrukere stasjonære brukere globalt på Internett. I 2019, estimerte Google at 61% av alle deres søkere kom fra brukere som søkte fra mobilene deres. Vi ser også denne trenden på one.com, der majoriteten av brukere som besøker nettsiden vår fra mobilen, øker hele tiden. Faktum er at Google ser på mobilversjonen av nettstedet ditt for å finne ut hvordan det skal rangeres i søkemotorresultatene. Kort forklart – en dårlig mobilnettside = lavere rangeringer = mindre trafikk. Dette betyr at på lengre sikt (og kortere) at det aldri har vært viktigere at nettstedet ditt både fungerer og ser bra ut på mobile enheter.
Hold det enkelt
Når det kommer til webdesign, er simplisitet virkelig det beste. Mange nettsider lider av å bruke for kompliserende elementer, for eksempel når det kommer til navigering. Selv om det er teknologisk mulig, betyr det ikke at du bør gjøre det. Du må tenke på hvordan designet ditt blir fremstilt hos den gjennomsnittlige brukeren. Når det kommer til den gjennomsnittlige brukeren, finnes det en simpel regel – hvis de ikke forstår hvordan siden fungerer, vil de klikke seg ut av nettsiden. Derfor er det viktig å holde nettsiden så enkel som mulig og fange oppmerksomheten til besøkende i det øyeblikket de klikker inn på siden din. Dette kan du oppnå ved å bruke et enkelt og klart nettsideoppsett.
Hva er et responsivt nettsidedesign?
Kort forklart, responsivt nettsidedesign betyr at elementene på din nettside (dvs. tekster, bilder, videoer) justeres automatisk i henhold til hvilken enhet det blir besøkt fra.
Oppløsningen på alt fra menyer til bilder bør endres automatisk for å gi den beste brukeropplevelsen, uavhengig av hvilken enhet man bruker. Siden de fleste nettsider er laget ved å bruke en datamaskin, er det enkelt å forsømme hvordan nettsiden vil se ut på en mobil enhet. Som et resultat vil det å bruke en responsiv nettstedmal gjøre det mye enklere for deg.
Standarden for å lage en nettside pleide kun å være skreddersydd for desktop brukere (besøkende på datamaskiner og store skjermer). I dag er det motsatt: den mobile brukeren må være hovedfokuset når man designer en nettside, og først når dette er oppnådd, kan du begynne å jobbe med desktopversjonen. I webdesign er dette kjent som mobil først-prinsippet.

Statistisk sett oppfører desktop brukere seg veldig annerledes på nettet. For det første, på mobil, jobber du ikke bare med en lavere oppløsning, men du har en mye mindre skjerm å jobbe med og ingen mus å navigere på nettstedet. Mobilbrukere har mindre tålmodighet og oppmerksomhetsspenn, derfor er behovet for å fange oppmerksomheten deres fra første sekund et absolutt must. Hvordan skal du gjøre dette?
Igjen, er det veldig enkelt. Tydelige meldinger og et nettsted som er enkelt å navigere. Det er her det responsive nettdesignet kommer inn, som gjør at besøkende får den beste mobilbrukeropplevelsen.
Hvordan oppnå et responsivt webdesign?
Det finnes forskjellige måter man kan oppnå et responsivt webdesign på. Selvfølgelig, hvis du vet hvordan man koder, kan du gjøre dette selv, men vi fokuserer på to brukervennlige alternativer for de mindre avanserte her.
Hvordan gjøre en nettside responsiv med Nettsidebyggeren vår
Når du bruker nettsidebyggeren på one.com, vil din nettside automatisk være responsiv. Malene som nettsidebyggeren tilbyr er alle tilpasset for å være responsive og se vakre ut på alle enheter. Du kan lage din nettside på en veldig enkel måte, og du trenger ikke erfaring i verken programmering eller webdesign. Hvis det er noen elementer på din desktop nettside du ikke ønsker skal vises på den mobile versjonen eller motsatt, kan du bruke “mobilvisning” editoren innenfor verktøyet for å justere visningen slik du selv ønsker!
Finn ut mer om hvordan du enkelt kan lage en nettside ved å bruke nettsidebyggeren
Lag en responsiv nettside med WordPress
Verdens største og mest populære plattform for å lage nettsider kommer med mange forskjellige maler som er fullt responsive. Enkelt installer malen og sett i gang med å skape og publisere ditt innhold. WordPress er veldig rettfram, men passer bedre for de som har litt mer erfaring innenfor nettsidebygging, siden det lar brukeren tilpasse koder og jobbe med plugins.
Finn ut hvordan du enkelt kan lage en WordPress nettside
Du kan også overlate opprettelsen av nettstedet ditt – inkludert den responsive versjonen – til ekspertene. Da kan du fokusere på virksomheten din, mens profesjonelle hos one.com lager ditt nye nettsted akkurat slik du ønsker det. Du finner mer informasjon her: Få laget et nettsted.
