Sito web responsive: cosa significa, perché è utile e come crearne uno
Assicurati che il tuo sito web sia impeccabile anche per gli utenti mobile
Vorresti indirizzare più traffico verso tuo sito web? Continua a leggere, perché ti sveleremo un modo semplice per generare realmente più traffico: un sito web responsive. In questo articolo ti spiegheremo in modo semplice cos’è un sito web mobile responsive e perché è importante che tu ne abbia uno.
Avviso spoiler: vista la costante diffusione dei telefoni cellulari, non avere un sito web ottimizzato per gli utenti mobile arrecherà un danno enorme alla tua attività.
Cosa significa sito web responsive?
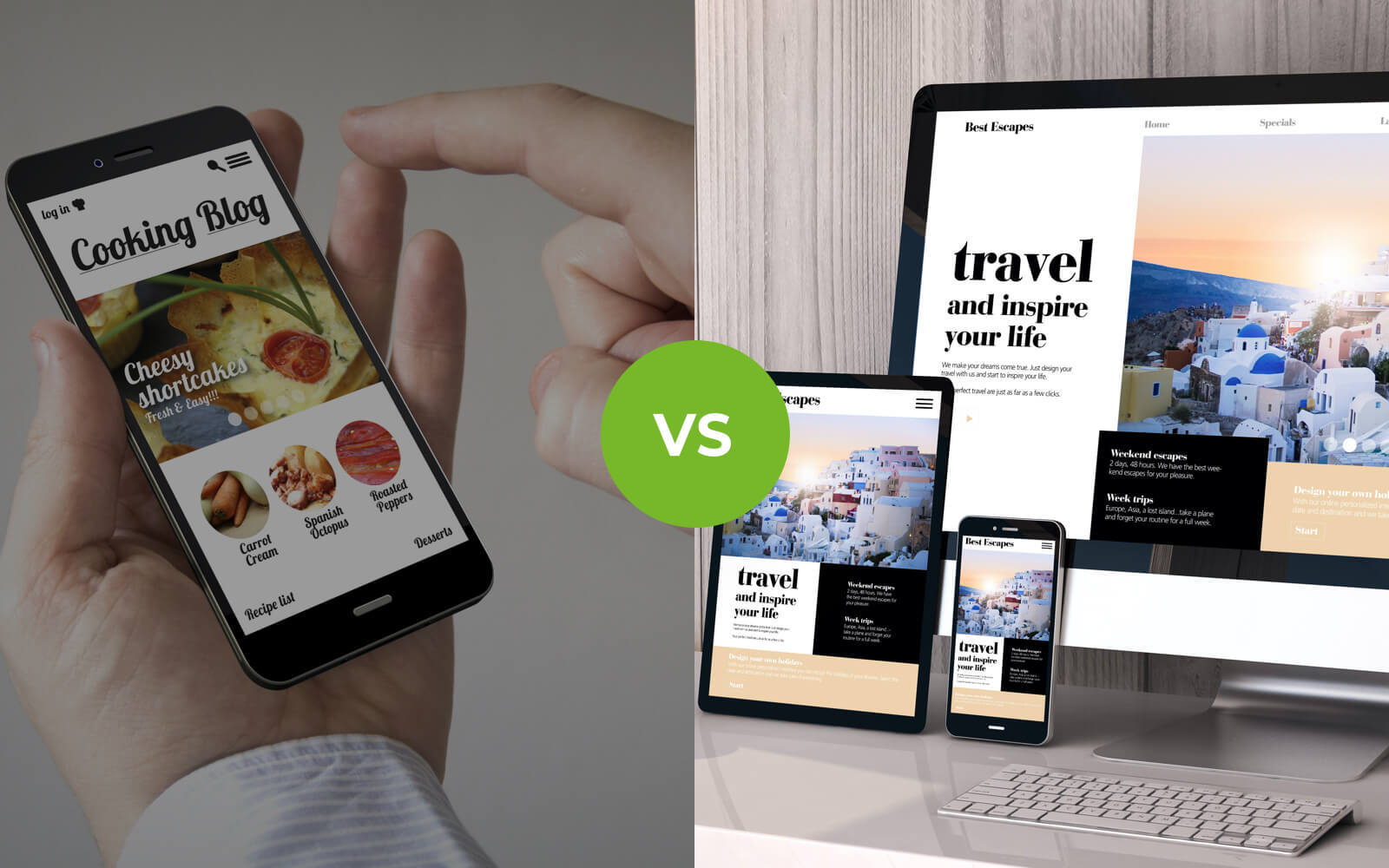
Tanto per cominciare, cos’è un sito web mobile responsive? L’indizio è nel titolo: è un sito web progettato per rispondere e adattarsi ai dispositivi mobili. Deve essere efficace sia dal punto di vista grafico, sia da quello funzionale, per qualsiasi visitatore che si colleghi con un dispositivo mobile. Hai due modi per implementarlo:
- Creare un sito web mobile indipendente, che cioè non utilizza lo stesso codice della versione desktop (lo riconosci dall’URL, perché è simile a questo: m.miositoweb.com).
- Utilizzare il web design responsive. Questa è l’opzione più popolare per far adattare automaticamente la versione del tuo sito desktop ai dispositivi mobili, facendola apparire ugualmente accattivante su telefoni e tablet.

Quest’ultima opzione è la scelta più semplice e popolare, soprattutto se si hanno poco tempo a disposizione e scarse conoscenze di programmazione. Come abbiamo visto nell’articolo su quanto costa effettivamente realizzare un sito web, l’equazione tempo = denaro riguarda da vicino anche il budget per la realizzazione del tuo sito web.
Perché ho bisogno di un sito web responsive?
Sarebbe lecito chiederti: è davvero così importante che il mio sito web sia ottimizzato per i dispositivi mobili? Considera questo aspetto: ogni giorno, il numero di utenti mobili su internet cresce. Nel 2016, la percentuale di utenti mobili ha superato quella di utenti desktop a livello globale. Nel 2019, Google ha stimato che il 61% di tutte le sue ricerche proveniva da persone che le effettuavano sui propri telefonini.
Questa tendenza l’abbiamo riscontrata anche su one.com, dove la percentuale degli utenti che visitano il nostro sito dai propri telefoni aumenta continuamente. Il nocciolo della questione è che Google esamina la versione mobile del tuo sito web per determinare come dovrebbe posizionarsi tra i risultati dei motori di ricerca.
In sintesi: sito web mobile scadente => basso posizionamento => meno traffico. Va da sé che nel lungo periodo, come nel breve, non è mai stato così importante che il tuo sito web funzioni e abbia un bell’aspetto anche sui dispositivi mobili.
Riassumendo
Quando si tratta di web design, la semplicità è davvero la cosa migliore. Molti siti web soffrono per la presenza di elementi troppo complicati per la navigazione. Solo perché tecnologicamente è possibile introdurre una funzionalità, non significa che dovresti farlo necessariamente. Devi pensare a come il tuo design apparirà all’utente medio, e quando si parla di utente medio vale una semplice regola: se non capisce qualcosa, se ne andrà. Ecco perché, ora più che mai, è importante catturare l’attenzione degli utenti utilizzando un layout del sito semplice e chiaro.
Che cos’è il web design responsive?
In breve, il web design responsive, o design responsivo, prevedere che gli elementi sul tuo sito web (testi, immagini e video) si adattino automaticamente al dispositivo da cui si accede.
Tutta la risoluzione del sito, dai menu alle immagini, dovrebbe cambiare in modo indipendente ed offrire la migliore esperienza utente, a prescindere dal dispositivo utilizzato.
Poiché la maggior parte dei siti web è realizzata utilizzando un computer, è facile dimenticarsi di controllare come apparirà il sito su un dispositivo mobile. Anche alla luce di questo, utilizzare un modello di sito web responsive ti renderà le cose molto più semplici.
In passato, lo standard per la creazione di un sito web era la personalizzazione per i soli utenti desktop (gli utenti che accedevano da computer con schermi di grandi dimensioni). Oggi, l’idea si è ribaltata: l’utente mobile deve essere al centro della progettazione di un sito web e solo una volta raggiunto questo obiettivo, si dovrebbe iniziare a prendere in considerazione la versione desktop. Nel web design, questo aspetto è noto come mobile first.

Statisticamente, gli utenti desktop si comportano in modo molto diverso su internet. Sui dispositivi mobili hai a disposizione una risoluzione inferiore, molto meno schermo da utilizzare e nessun mouse per navigare nel sito. Gli utenti mobili hanno meno pazienza e capacità di concentrazione, quindi la necessità di catturare la loro attenzione fin dall’inizio deve essere un must assoluto. Come dovresti farlo? Ancora una volta, è semplice. Messaggi chiari e un sito web facile da navigare. È qui che entra in gioco il design responsive del sito web, che consente la migliore esperienza utente mobile possibile.
Come avere un web design responsive?
Ci sono un paio di modi diversi in cui puoi applicare un design responsivo ad un sito web. Se sai come programmare, puoi farlo da solo. Tuttavia, qui ci concentreremo su due semplici opzioni, a disposizione degli utenti meno avanzati.
Creare un sito web responsive con il Website Builder di one.com
Quando utilizzi il Website Builder di one.com, il tuo sito web sarà automaticamente responsivo. I modelli forniti dal Website Builder sono tutti completamente personalizzati per essere responsive e avere un bell’aspetto su ogni dispositivo. Puoi creare il tuo sito web con estrema facilità e non è necessario avere alcuna conoscenza di programmazione o web design. Se ci sono elementi del tuo sito web desktop che non vuoi mostrare sulla versione mobile o viceversa, puoi utilizzare l’editor “vista mobile” che trovi negli strumenti e regolare la visualizzazione esattamente come ti piace!
Scopri di più su come creare facilmente un sito web utilizzando Website Builder
Creare un sito web responsive usando WordPress
La piattaforma più grande e popolare al mondo per la creazione di un sito Web offre tanti modelli responsive diversi. Ti basterà semplicemente installare quello che preferisci e iniziare a creare e pubblicare i tuoi contenuti. Pur essendo abbastanza semplice, WordPress si adatta meglio ai chi possiede già le basi per la creazione di un sito web, in quanto consente all’utente di modificare il codice e di lavorare con i plugin.
