Mitä tarkoittavat responsiiviset kotisivut?
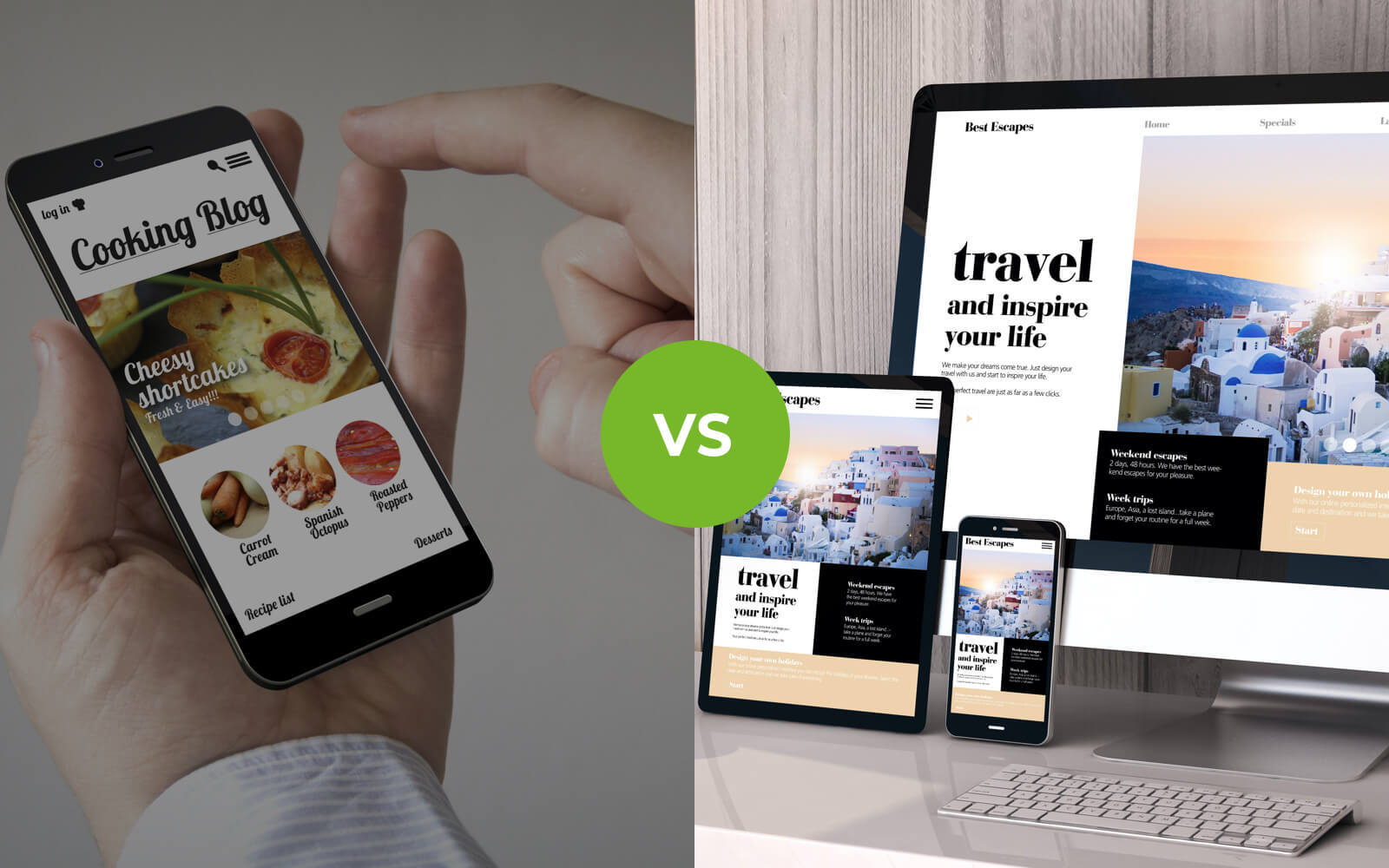
Responsiiviset kotisivut toimivat myös mobiililaitteilla
Haluatko lisää liikennettä kotisivuillesi? Helppo tapa saada lisää liikennettä on tehdä sivuista responsiiviset. Tässä artikkelissa kerromme, mitä responsiivisuus tarkoittaa, ja miksi kotisivujen kannattaa olla responsiiviset. Mobiililaitteita käytetään yhä enemmän, joten teet itsellesi karhunpalveluksen, jos sivusto ei ole optimoitu niitä varten.
Millaiset ovat responsiiviset kotisivut?
Responsiiviset kotisivut tarkoittavat sivustoa, joka on suunniteltu toimimaan yhtä hyvin myös mobiililaitteilla. Responsiiviset kotisivut siis näyttävät hyvältä ja toimivat toivotulla tavalla myös esimerkiksi älypuhelimilla. Voit toteuttaa responsiiviset kotisivut kahdella eri tavalla:
- Voit rakentaa erilliset mobiilisivut, jotka eivät käytä samaa lähdekoodia kuin sivuston tietokoneversio. Sivujen mobiiliosoitteet ovat tyypillisesti muotoa m.omasivusto.fi.
- Voit rakentaa sivustosi käyttäen responsiivista suunnittelua. Nykyisin tämä on suositumpi vaihtoehto. Responsiiviset kotisivut mukautuvat automaattisesti mobiililaitteille ja näyttävät yhtä hyvältä laitteesta riippumatta.

Responsiiviset kotisivut ovat näistä helpompi vaihtoehto, varsinkin, jos haluat säästää aikaa tai ohjelmointi on sinulle vierasta.
Miksi tarvitsen responsiiviset kotisivut?
Mietit ehkä, onko responsiivisuudesta hyötyä kotisivuillesi. Vastaus on selvä. Internetin mobiilikäyttäjien määrä kasvaa jatkuvasti, ja vuonna 2016 mobiilikäyttäjien määrä ylitti tietokonekäyttäjien osuuden maailmanlaajuisesti. Vuonna 2019 Google arvioi, että 61 % kaikista hauista tehtiin mobiililaitteilta. Mobiililaitteiden suosio näkyy myös one.comilla, sillä sivustomme mobiilikäyttäjien osuus kasvaa jatkuvasti.
Nykyisin Google huomioi sivustojen mobiiliversion nopeuden yhtenä hakukonesijoituksen arviointikriteerinä. Jos sivuston mobiiliversio on hidas, se sijoittuu hakutuloksissa heikommin, mikä voi vaikuttaa heikentävästi sen kävijämääriin. Nykyisin on siis erityisen tärkeää, että sivusto toimii hyvin mobiililaitteilla.
Pidä suunnittelu yksinkertaisena
Sivuston suunnittelussa kannattaa ensisijaisesti miettiä tavallisia käyttäjiä. Monimutkaiset elementit, kuten hankala valikko, voivat huonontaa sivun käyttäjäkokemusta. Suurimpaan osaan käyttäjistä pätee helppo nyrkkisääntö: jos jokin sivustolla on liian monimutkaista tai vaikeaa, he poistuvat sivustolta. Siksi suunnittelussa on hyvä panostaa selkeyteen ja helppokäyttöisyyteen.
Mitä tarkoittaa responsiivinen kotisivujen suunnittelu?
Responsiivinen suunnittelu tarkoittaa sitä, että kaikki sivujen elementit (eli tekstit, kuvat ja videot) mukautuvat automaattisesti laitteen näytölle sopiviksi. Kaiken sivuston sisällön resoluution pitäisi muuttua, jotta käyttökokemus on hyvä laitteesta riippumatta. Koska useimmat sivustot tehdään tietokoneella, mobiilikäyttäjät unohtuvat niiden suunnittelussa helposti kokonaan. Tämän takia kannattaakin suosia valmiiksi responsiivisia kotisivupohjia, joiden avulla mobiililaitteille mukautuvien sivustojen tekeminen käy helpommin.
Aiemmin sivustot rakennettiin ensisijaisesti tietokonekäyttäjien suuria näyttöjä ajatellen, mutta nykyään tehdään usein päinvastoin. Kotisivut suunnitellaan siis ensisijaisesti mobiilikäyttäjille, ja vasta mobiiliversion jälkeen aletaan työskennellä työpöytäversion parissa. Tätä kutsutaan mobiili ensin (englanniksi mobile first) -periaatteeksi.

Tilastojen mukaan tietokone- ja mobiililaitteiden käyttäjät toimivat Internetissä eri tavoilla. Mobiililaitteilla on selvästi pienemmät resoluutiot ja vähemmän näyttötilaa, eikä sivustolla navigoimiseen käytetä hiirtä. Mobiilikäyttäjillä on myös vähemmän kärsivällisyyttä ja keskittymiskykyä, minkä takia heidän mielenkiintonsa on herätettävä mahdollisimman nopeasti. Käytännössä voit tehdä sen esimerkiksi selkeillä viesteillä ja helppokäyttöisellä sivustolla. Tässä responsiivinen suunnittelu nousee keskeiseen rooliin, sillä se mahdollistaa parhaan mahdollisen mobiilikäyttökokemuksen.
Miten responsiiviset kotisivut tehdään?
Responsiiviset kotisivut voidaan tehdä useilla eri tavoilla. Jos osaat koodata, voit rakentaa responsiiviset kotisivut itse, mutta tässä artikkelissa keskitymme kahteen helpompaa tapaan.
Luo responsiiviset kotisivut Website Builder -kotisivukoneella
Jos rakennat kotisivusi Website Builder -työkalulla, niistä tulee automaattisesti responsiiviset. Kaikki Website Builderin ulkoasumallit ovat responsiivisia ja näyttävät hyvältä kaikilla laitteilla.
Website Builder mahdollistaa responsiivisten kotisivujen luomisen helposti ilman koodaamista. Jos työpöytäversiossa on elementtejä, joita et halua näyttää mobiiliversiossa tai päinvastoin, voit säätää näkymät mobiilieditorin avulla juuri haluamallasi tavalla.
Lue lisää siitä, miten helposti voit rakentaa kotisivut Website Builderillä.
Luo responsiiviset kotisivut WordPressillä
WordPress on maailman suosituin alusta kotisivujen rakentamiseen, ja siihen on saatavilla monia responsiivisia ulkoasuteemoja. Valitse ja asenna responsiivinen teema, niin voit aloittaa sisältösi luomisen ja julkaisemisen.
WordPress on hyvä alusta kotisivujen rakentamiseen, mutta aloitteleville kotisivujen tekijöille sen käyttäminen voi tuntua hieman haastavammalta, sillä siinä on paljon erilaisia ominaisuuksia, kuten lisäosia ja mahdollisuus muokata koodia.
