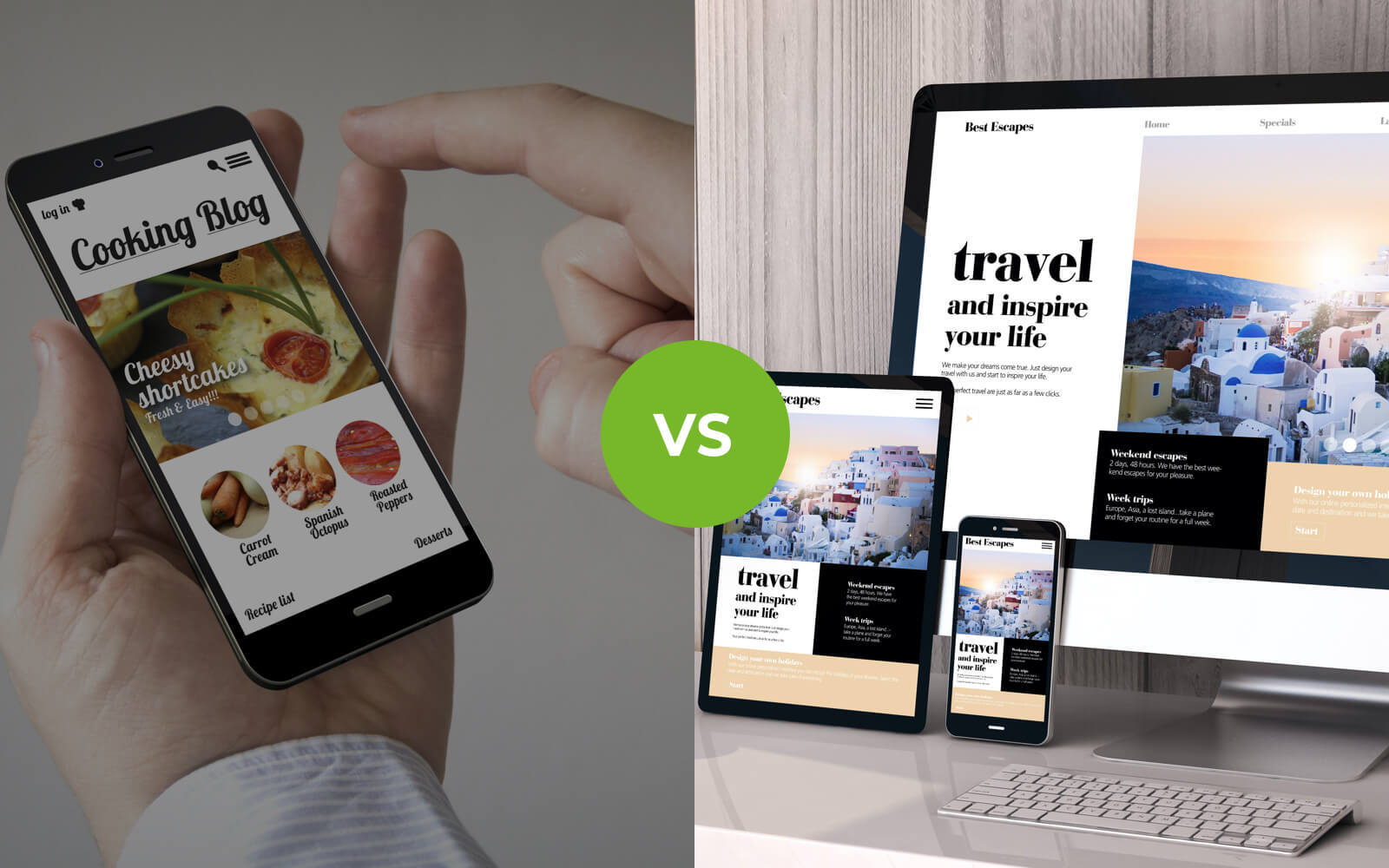
¿Qué es una web responsive? La importancia del diseño adaptable
Asegúrate de que tu página web luzca impecable para usuarios móviles.
En breve
Una web responsive es un sitio cuyo diseño y funcionamiento se adaptan automáticamente —y sin inconvenientes— a distintos tamaños y orientaciones de pantalla, ya sea en ordenadores, tablets o móviles. Al mejorar la experiencia del usuario en todos los dispositivos, en general, las páginas con diseño responsive suelen posicionarse mejor en los motores de búsqueda y ofrecen una tasa de conversión más alta.
Cada día, son más los usuarios que acceden a Internet desde sus dispositivos móviles. De hecho, desde 2016, el tráfico web móvil superó al de escritorio a nivel global y, las estadísticas más recientes muestran que casi el 60% de las búsquedas en Google se realizan desde smartphones o tablets. Sin embargo, muchas páginas siguen diseñándose desde ordenadores, lo que puede afectar la experiencia del usuario en otros dispositivos. Aquí es donde entra en juego el diseño web responsive.
En este artículo profundizaremos en la importancia de tener un sitio web responsive para el éxito de tu web, desde la mejora de tu posicionamiento SEO hasta la mejora de la tasa de conversiones.

Todo lo que necesitas para estar online
Ya sea que estés recién empezando o estés creciendo rápido, cada plan está diseñado para tus necesidades.
Ver todos los planes- Crea con IA
- Correo con tu dominio
- Dominio gratis durante 1 año
- Incluye hosting y almacenamiento
- Edita desde cualquier lugar con nuestra app
- Soporte 24/7
¿Qué es el diseño responsivo?
Un diseño web responsivo es aquel en que los contenidos de tu página —textos, imágenes, vídeos, botones, etc.— se ajustan automáticamente en función del dispositivo desde el que se visita.
Esto quiere decir que la resolución de todos los elementos del sitio web, desde los menús hasta las imágenes, debe cambiar para ofrecer la mejor experiencia de usuario, independientemente del dispositivo que este esté utilizando.
Años atrás, las páginas web solían adaptarse únicamente a los usuarios de escritorio (usuarios de ordenadores y pantallas grandes). Hoy en día, la idea es la inversa: el usuario de móvil debe ser el centro de atención al diseñar un sitio web, y solo se debe empezar a pensar en la versión de escritorio una vez que se ha conseguido esto. En la terminología del diseño web, esto se conoce como “mobile first”.

¿Por qué es crucial un diseño web responsive? Los 5 principales beneficios
Contar con un diseño responsive y adaptable a diferentes pantallas tiene un impacto directo en la performance de tu sitio. Estos son los cinco beneficios principales:
Impulsa tu SEO y SEA
Tener una página web responsiva mejora tu posicionamiento orgánico (SEO), ya que Google favorece los sitios adaptables en sus resultados, especialmente en móviles. Además, si haces campañas de Google Ads (SEA), una buena experiencia en móviles mejora el Nivel de calidad (Quality Score), lo que puede reducir el coste por clic (CPC) y aumentar la efectividad de tus anuncios.
Mejora tu experiencia de usuario (UX)
Una página responsive garantiza que los usuarios naveguen con fluidez desde cualquier dispositivo, sin necesidad de hacer zoom o desplazarse lateralmente. Al adaptarse automáticamente al tamaño de pantalla, el contenido se muestra siempre de forma clara y accesible, lo que genera una experiencia de usuario web más satisfactoria y profesional. Esto se traduce en mayor tiempo de permanencia en el sitio y menor tasa de rebote.
Aumenta la tasa de conversión
Una navegación fluida y una interfaz clara aumentan las probabilidades de que el visitante realice una acción: comprar, rellenar un formulario o suscribirse a una newsletter. Las páginas responsive eliminan las barreras que pueden frustrar al usuario móvil, lo que conduce a un aumento de la tasa de conversión y el cumplimiento de tus objetivos comerciales.
Mejor rendimiento en métricas clave
Un diseño responsive bien optimizado puede mejorar significativamente la velocidad de carga en dispositivos móviles. Esto también es fundamental, tanto para la experiencia de usuario como para el posicionamiento SEO. Google valora los sitios rápidos en sus algoritmos, y los usuarios son más propensos a abandonar una web si tarda más de unos pocos segundos en cargar.
Ahorro de costes y mantenimiento simplificado
En lugar de gestionar dos versiones de tu página web (una para escritorio y otra para móvil), un diseño responsive permite centralizar todo en un único sitio. Esto reduce los costes de desarrollo y mantenimiento, y facilita la implementación de cambios o actualizaciones, ya que solo necesitas hacerlos una vez para que se reflejen en todos los dispositivos.
¿Cómo hacer una web responsive?
Hay dos maneras de tener una página web responsive. Por un lado, puedes crear una web independiente para móviles que no utilice el mismo código que la versión de escritorio (estas URL suelen ser del tipo: m.tusitioweb.com). El inconveniente de esta opción es que cada actualización en tu sitio, deberás hacerlo en las dos versiones.
El método más recomendado es utilizar un diseño responsive en tu web. Esta es la opción más popular. Tu web móvil se adaptará automáticamente a partir de la versión de escritorio para verse igual de bien en móviles y tablets.
Cuando utilizas el Website Builder de one.com para crear una página web, esta será de manera automática una web responsive. Las plantillas están totalmente personalizadas para que se adapten a los diferentes dispositivos móviles y se vean bien en todos ellos. Si hay elementos de la versión de escritorio de tu sitio web que no quieres que se muestren en la versión móvil o viceversa, puedes utilizar el editor de la “vista móvil” dentro de la herramienta para ajustar la vista a cómo quieres que se vea exactamente.
Si quieres crear tu página web en WordPress, asegúrate que la plantilla que utilices esté etiquetada como responsive. Luego, lo único que tienes que hacer es instalar la plantilla y ponerte a trabajar en la creación y publicación de tus contenidos.
Desde luego, esta última opción es la más fácil y popular, sobre todo si tienes poco tiempo y conocimientos de programación escasos. Como comentamos en el artículo sobre lo que cuesta realmente un sitio web, tiempo = dinero cuando del presupuesto de tu sitio web se trata.
Técnicas esenciales para un diseño web adaptable
El uso de técnicas como CSS Flexbox y Grid es esencial para lograr un diseño web adaptativo. Estas herramientas permiten crear diseños flexibles que se ajustan automáticamente al tamaño de la pantalla, garantizando que el contenido y las imágenes se distribuyan de manera óptima. Además, las media queries son fundamentales para definir cómo deben mostrarse los elementos en diferentes anchos de pantalla.
Flexbox (Flexible Box Layout) es un sistema de diseño en una sola dirección—horizontal o vertical—ideal para alinear y distribuir elementos dentro de un contenedor, como menús o bloques de contenido. Se adapta fácilmente al espacio disponible, lo que lo convierte en una solución muy útil en layouts responsivos simples.
Por otro lado, CSS Grid Layout permite trabajar en dos dimensiones: filas y columnas. Es perfecto para estructuras más complejas como galerías de imágenes, páginas con múltiples secciones o maquetaciones con barra lateral. Ofrece mayor control sobre la colocación y tamaño de cada elemento, permitiendo una organización más precisa del contenido.
Las media queries, en cambio, actúan como reglas condicionales que aplican estilos específicos según las características del dispositivo, como el ancho de la pantalla o la orientación. Son imprescindibles para adaptar el diseño visual de un sitio web a diferentes resoluciones, mejorando así la experiencia del usuario desde cualquier dispositivo.
Estas técnicas son parte integral del diseño web responsivo y permiten una personalización completa del estilo y disposición de cada página. Implementarlas correctamente asegura que el sitio web se vea impecable y funcione sin inconvenientes, sin importar desde dónde se acceda.
Conclusión: el diseño responsivo es fundamental para el éxito de tu sitio web
Con el aumento constante del uso de smartphones y tablets, tener una web que funcione bien en cualquier pantalla ya no es opcional. El diseño responsive te permite estar preparado para las tendencias actuales y futuras del comportamiento de los usuarios, garantizando que tu negocio siga siendo accesible y competitivo en un entorno digital cada vez más móvil.

Todo lo que necesitas para estar online
Ya sea que estés recién empezando o estés creciendo rápido, cada plan está diseñado para tus necesidades.
Ver todos los planes- Crea con IA
- Correo con tu dominio
- Dominio gratis durante 1 año
- Incluye hosting y almacenamiento
- Edita desde cualquier lugar con nuestra app
- Soporte 24/7
