
Beskriv din virksomhed eller idé, f.eks. “butik med håndlavede smykker”, for at få skræddersyede forslag.
Stærke hjemmesider. Lynhurtig start. Seriøs vækst.
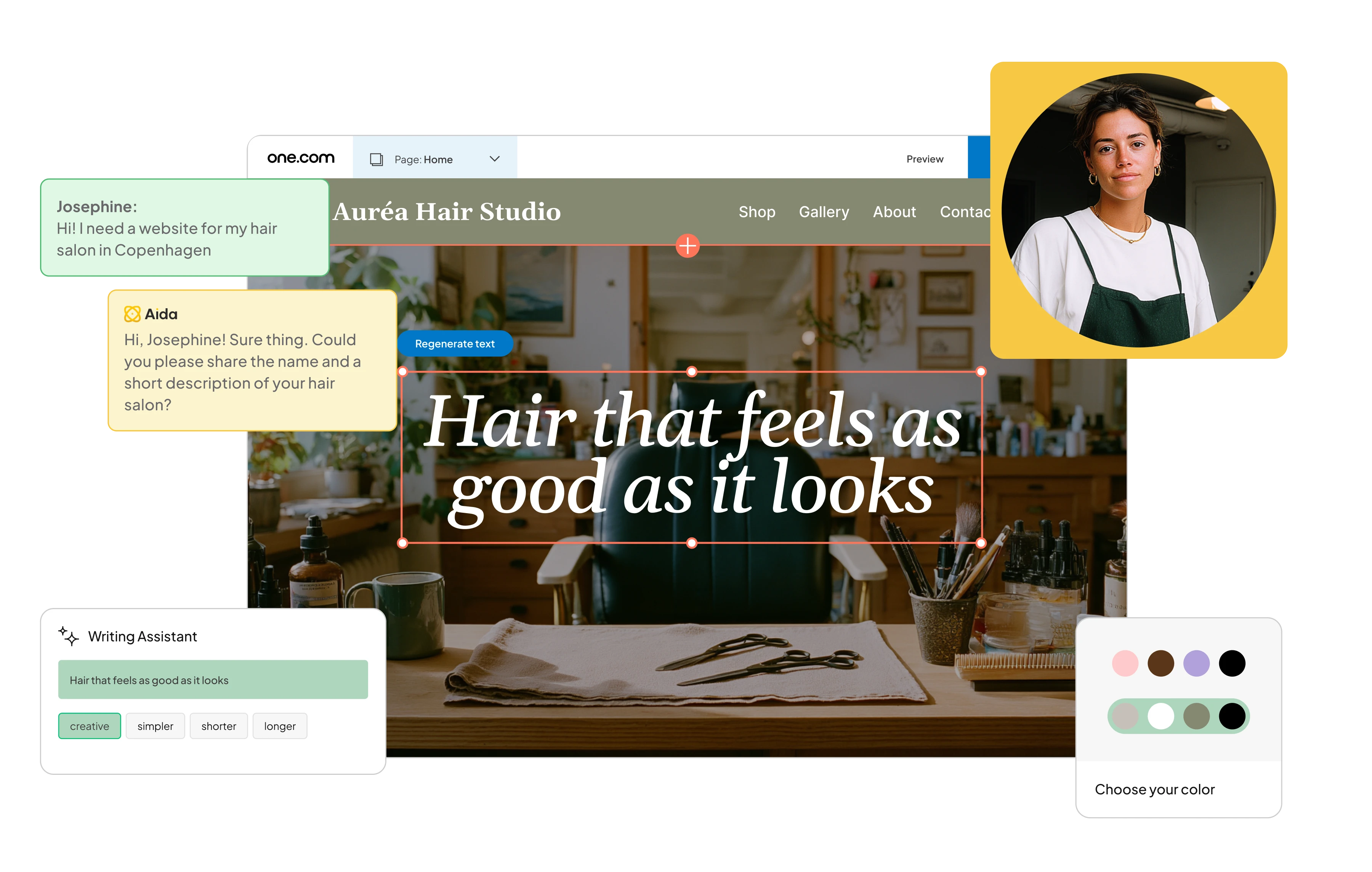
Lav en hjemmeside med AI – flot, professionel og klar til kunder.

Beskriv din virksomhed eller idé, f.eks. “butik med håndlavede smykker”, for at få skræddersyede forslag.
Lav en hjemmeside med AI – flot, professionel og klar til kunder.
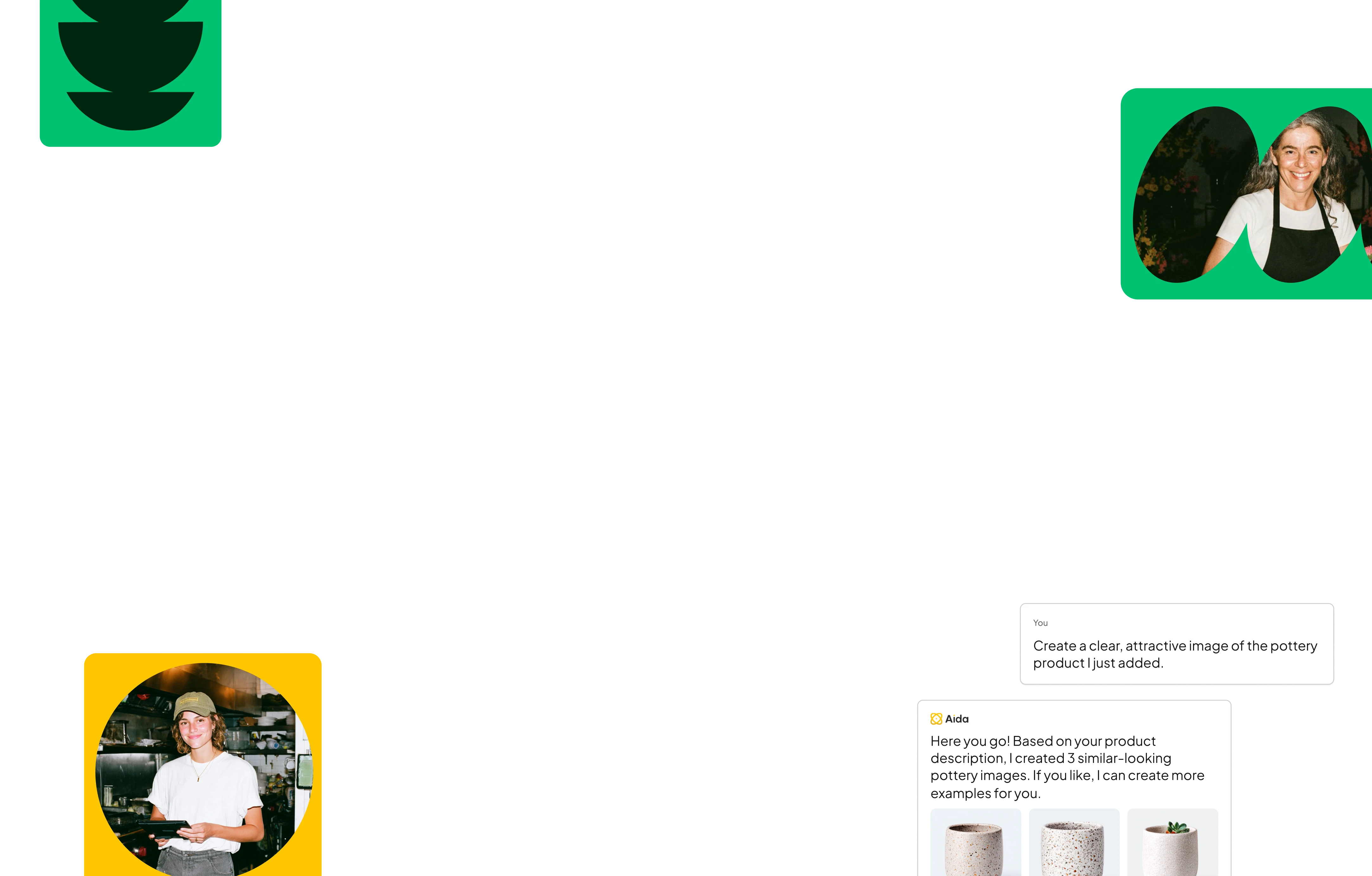
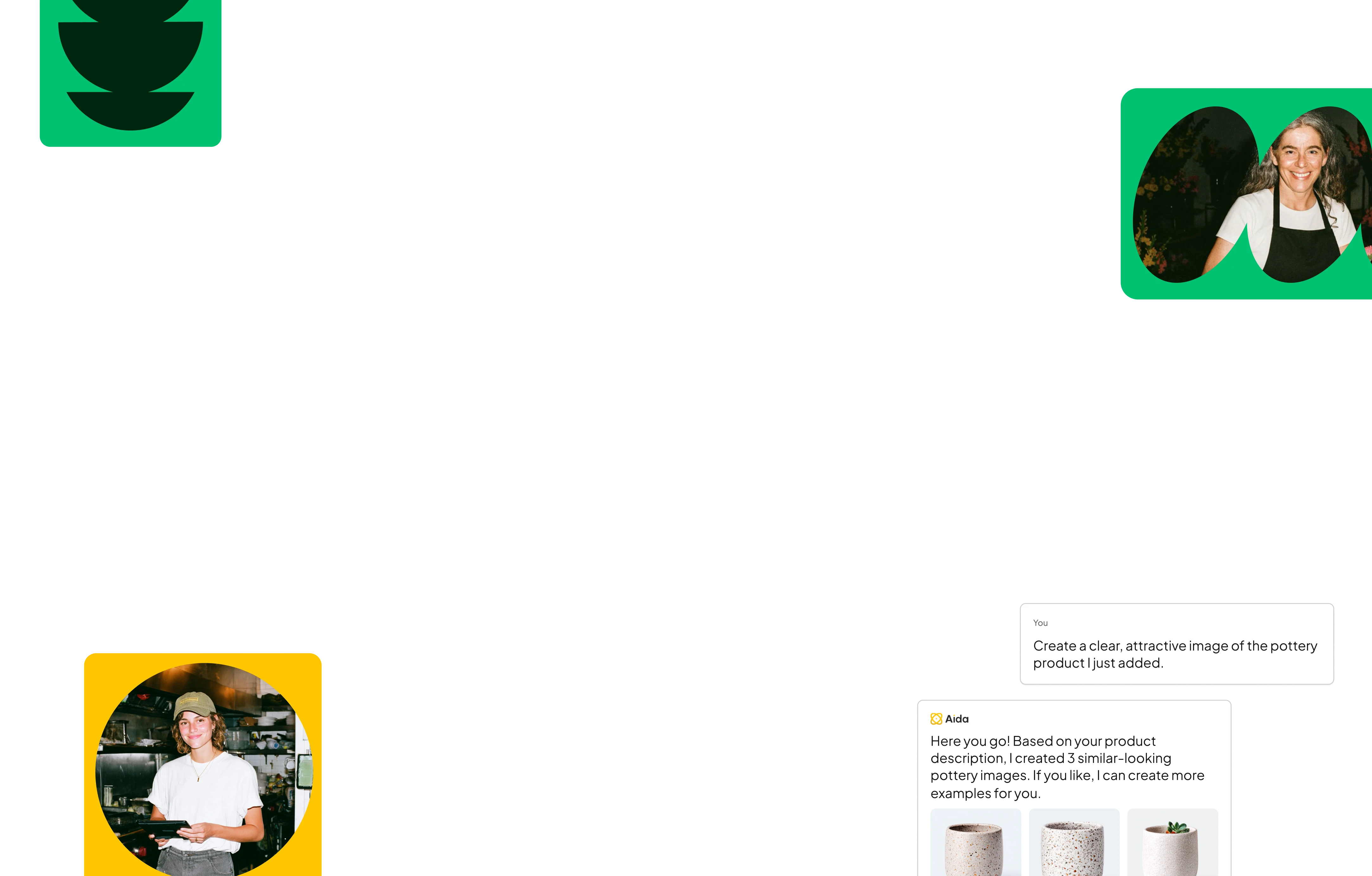
Aida AI kan bygge din hjemmeside, skabe indhold, skrive mails og meget mere – hurtigt, professionelt og skabt til små virksomheder.

Vælg et design, der passer til din virksomhed, og tilpas det, som du vil. Dine sider er online på få minutter, ser godt ud på alle enheder og giver dig alt, du skal bruge for at skabe resultater.

Du har målene. Vi har pakkerne, der hjælper dig med at nå dem. Du kan nemt opgradere når som helst.
Opret en hjemmeside på få minutter med vores AI-assistent.
Alt hvad du behøver for at skabe vækst og øge dit brands synlighed.
Sælg online med avancerede funktioner til e-handel og markedsføring.
Vores team af webdesign-eksperter står klar til at hjælpe dig med at komme i gang. Book et gratis møde i dag, så kontakter vi dig hurtigst muligt for at guide dig igennem de næste skridt.
Johan driver det svenske regnskabsbureau Bokföringskompaniet. Hos one.com skabte han en hjemmeside, der viser virksomhedens kundefokus og gør dem synlige for nye kunder.
Find svar på dine spørgsmål i vores hjælpeartikler.
Vi er altid her for at hjælpe dig. 24/7 – 365 dage om året.
Lær mere om hjemmesider via vores dybdegående vejledninger, der indeholder tips og tricks.
Uanset dit spørgsmål, vil vi svare inden for 24 timer alle ugens dage.
Begynd at bygge din hjemmeside allerede nu med en 14 dages gratis prøveversion af Hjemmesideprogrammet. Du behøver ikke at registrere et kreditkort.