Mikä on alt-teksti?
Alt-tekstit ovat tärkeä osa sivustosi saavutettavuutta ja hakukoneoptimointia.
Vaihtoehtoinen teksti eli alt-teksti kuvaa verkkosivustolla olevia kuvia. Alt-tekstit tekevät sivustosta saavutettavamman, koska näkövammaiset käyttäjät pystyvät lukemaan ne näytönlukuohjelmalla. Lisäksi alt-teksti voi parantaa hakukoneoptimointia, sillä se auttaa Googlea ymmärtämään kuvan sisällön. Tässä artikkelissa kerromme sinulle lisää alt-teksteistä.
Lyhyesti
Vaihtoehtoinen teksti eli alt-teksti on kuvaus verkkosivustollasi olevasta kuvasta, ja se tekee kuvista saavutettavampia sekä ihmisille että hakukoneille.

Kaikki mitä tarvitset verkkossa
Olitpa alussa tai kasvamassa nopeasti, jokainen paketti on rakennettu tarpeidesi ympärille.
Tutustu paketteihin- Rakenna tekoälyllä
- Sähköposti omalla verkkotunnuksella
- Ilmainen verkkotunnus 1. vuodeksi
- Webhotelli ja tallennustila sisältyy
- Muokkaa mistä tahansa sovelluksella
- 24/7 tuki
Miten alt-teksti toimii?
Vaihtoehtoinen teksti kuvailee kuvan sisältöä. Yleensä alt-teksti on näkymätön ja näkyy vain silloin, kun kuvan latautuminen ei onnistu. Se näkyy myös, kun luet sivun näytönlukuohjelmalla. Näkövammaiset käyttäjät voivat kuunnella sivustosi sisällön näytönlukuohjelmalla, joka lukee sen heille ääneen.
Näin voit lisätä alt-tekstit kuviisi
Alt-teksti voidaan lisätä kuvaan monilla eri tavoilla riippuen käyttämästäsi alustasta. Useimmilla sisällönhallintajärjestelmillä alt-tekstien lisääminen on helppoa. Jos sinulla on WordPress-sivusto, noudata seuraavia ohjeita:
Lisää alt-teksti kuvaan WordPressissä näin:
- Kirjaudu sisään WordPress-hallintapaneeliisi.
- Avaa artikkeli tai sivu, johon haluat lisätä vaihtoehtoisia tekstejä.
- Napsauta kuvalohkoa, johon haluat lisätä alt-tekstin.
- Sivupalkkiin ilmestyneissä kuva-asetuksissa on kenttä, johon voit kirjoittaa alt-tekstin.
- Napsauta tekstin kirjoitettuasi “Päivitä.”
Nyt tiedät, kuinka voit lisätä alt-tekstin WordPress-sivustolle tai –blogiin. Seuraavaksi kerromme, miten alt-teksti kannattaa kirjoittaa.
Kuinka alt-teksti kirjoitetaan
Vaihtoehtoinen teksti palvelee sekä näkövammaisia käyttäjiä että hakukoneita. Tekstisi on siis kuvattava kuvaa mahdollisimman hyvin, ja sen pitäisi myös sisältää artikkelisi hakukoneoptimoinnissa keskeisiä avainsanoja. Kirjoita vaihtoehtoinen teksti seuraamalla näitä vinkkejä:
1. Ole ytimekäs
Kuvaile vain sitä, mitä ihmiset voivat nähdä kuvassa. Vältä asian ohi meneviä kuvauksia ja omia tulkintoja. Jos kuvassa on surullinen mies, sinun ei tarvitse kuvailla hänen ilmettään pikkutarkasti tai esittää tulkintoja siitä, miksi hän on surullinen. Sama koskee esineitä. Jos kuva esittää autoa, alt-tekstissä ei ole tarpeellista paneutua sen historiaan.
2. Pidä alt-teksti lyhyenä
Jopa monimutkaisista kuvista on parasta kuvailla vain yhtä, keskeistä elementtiä. Jos kuvassa on auto ruuhkaisella kadulla, sinun ei tarvitse kuvailla sen jokaista autoa, ihmistä ja rakennusta. Kuvaukseksi riittää hyvin vain “Auto ajaa vilkkaalla kadulla”. Kuvan alt-teksti kannattaa olla enimmillään 125 merkkiä pitkä.
Lyhyt ja ytimekäs alt-teksti on erityisen tärkeä, jos kirjoitat sen myydäksesi digitaalisia tuotteita rakentamassasi verkkokaupassa. Sinun tekee ehkä mieli lisätä tekstiin ylimääräisiä mainoslauseita, jotta se kiinnittäisi ostajien huomion, mutta teksti on aina parempi pitää mahdollisimman osuvana ja tiiviinä.
3. Käytä avainsanoja huolella
Vaihtoehtoiseen tekstiin kannattaa sisällyttää asiaankuuluvia avainsanoja. Varmista kuitenkin, että kirjoittamasi kuvaus on silti järkevä. Alt-tekstin ensisijainen tavoite on auttaa näkövammaisia ihmisiä ymmärtämään verkkosivustosi kuvia.
4. Vältä näitä
Vältä aloittamasta kuvausta esimerkiksi “kuva, jossa…”. On itsestään selvää, että alt-teksti viittaa kuvaan, joten tällaisen tekstin sisällyttäminen on tarpeetonta ja vie turhaan tilaa tärkeämmiltä seikoilta.
Nyt, kun olet oppinut kirjoittamaan alt-tekstin, katsomme seuraavaksi esimerkkejä alt-teksteistä.
Esimerkkejä alt-teksteistä
Sivustomme one.com sisältää hyviä esimerkkejä vaihtoehtoisista teksteistä, sillä monet blogiteksteistämme sisältävät kuvia. Tutustu esimerkkeihin alla:
Alt-teksti esimerkki 1

Alt-teksti: Ihmiset rekisteröimässä verkkotunnusta.
Alt-teksti esimerkki 2

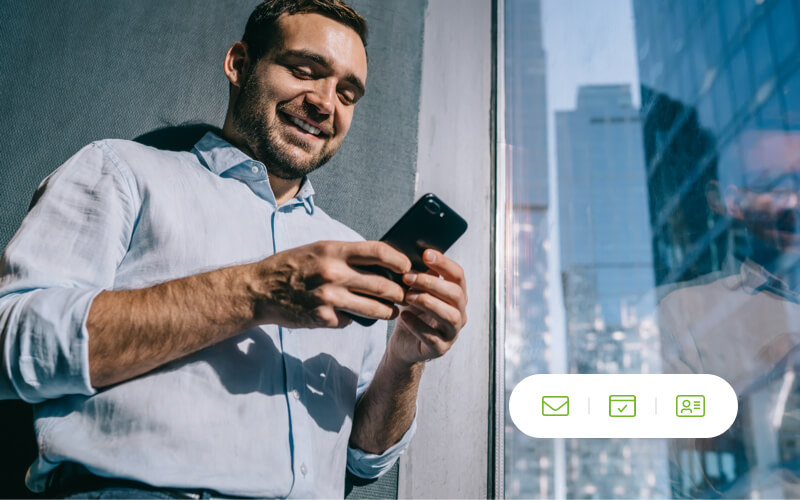
Alt-teksti: Mies tarkistaa yrityksensä sähköpostia puhelimella.
Alt-teksti esimerkki 3

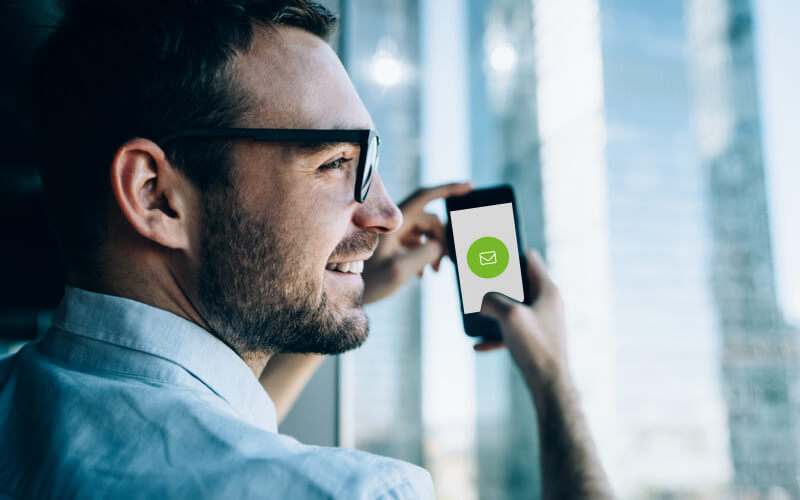
Alt-teksti: Mies luo sähköpostia yritykselle.
Alt-teksti generaattorit
Automaatio voi auttaa sinua monessa asiassa – automaattiset markkinointisähköpostit ovat hyvä esimerkki tästä. Myös vaihtoehtoisia tekstejä voi luoda automaattisesti alt-teksti-generaattoreilla. Tekoäly voi tulkita kuvasi sisällön ja kirjoittaa sen alt-tekstin puolestasi. Tällaisia työkaluja ovat esimerkiksi:

Kaikki mitä tarvitset verkkossa
Olitpa alussa tai kasvamassa nopeasti, jokainen paketti on rakennettu tarpeidesi ympärille.
Tutustu paketteihin- Rakenna tekoälyllä
- Sähköposti omalla verkkotunnuksella
- Ilmainen verkkotunnus 1. vuodeksi
- Webhotelli ja tallennustila sisältyy
- Muokkaa mistä tahansa sovelluksella
- 24/7 tuki
