O que é alt text?
Alt text, ou texto alternativo, é uma parte fundamental do seu site. Saiba o que é e o que faz.
Alt text, ou texto alternativo em português, refere-se a uma frase que descreve as imagens de um website. Ou seja, contextualiza estes elementos para ajudar os utilizadores com deficiência visual. Também ajuda na estratégia SEO facilitando a compreensão do conteúdo de uma imagem pelo Google. Este artigo vai ensinar-lhe mais sobre o que é o texto alternativo, ou seja, o que é alt text. Continue a ler!
Em resumo
Alt text, ou texto alternativo, é uma descrição de uma imagem no seu website e torna-as mais acessíveis tanto para as pessoas como para os motores de busca.

Tudo o que precisa para estar online
Quer esteja a começar pequeno ou a crescer rapidamente, cada plano é criado às suas necessidades.
Conheça os planos- Crie com IA
- E-mail com o seu domínio
- Domínio gratuito por 1 ano
- Alojamento e armazenamento incluídos
- Edite de qualquer lugar com a nossa app
- Suporte 24/7
Como é que o texto alternativo funciona?
O alt text funciona com a anexação de uma descrição a uma imagem. Esta descrição é, normalmente, invisível e só aparece quando a imagem não carrega. Surge também quando a página é lida por um leitor automático de ecrã. Neste caso, o software descreve o conteúdo para as pessoas com deficiência visual, pelo que se torna útil e importante adicionar texto em foto.
Como adicionar texto alternativo a imagens
Visto que já sabe o que é o texto alternativo, saiba que o processo para adicionar texto alternativo para imagens depende da plataforma que está a utilizar. A maioria dos sistemas de gestão de conteúdos (CMS) oferecem-lhe uma forma fácil de executar esta tarefa. Por exemplo, se optou por criar um site em WordPress, siga os passos abaixo:
Como adicionar texto em foto no WordPress
- Inicie a sua sessão no WordPress.
- Aceda ao seu painel de controlo.
- Encontre o post ou a página à qual pretende adicionar textos alternativos.
- Abra o post ou a página.
- Clique no bloco de imagem pretendido.
- Veja as definições de imagem que apareceram agora na barra lateral.
- Adicione o html alt text no campo designado.
- Clique em “Atualizar”.
Agora já viu o que é alt text, qual o texto alternativo significado e como adicioná-lo a imagens num website ou blogue que iniciou. No entanto, ainda precisa de perceber como é que os vai adicionar e, por isso, necessita de exemplos.
Como escrever o alt text
Tenha uma coisa em mente, o seu alt text adequa-se a dois públicos: pessoas com deficiência visual, mas também aos motores de busca, ou seja, torna-se igualmente num texto alternativo SEO. Depois de saber o que é alt text, terá de o criar de forma a que este seja explicativo e de maneira utilizar as palavras-chave que o seu artigo contempla na sua estratégia SEO. Siga estas dicas para escrevê-lo:
1. Seja conciso
No seu texto alternativo para imagens descreva apenas o que as pessoas podem ver. Evite entrar em assuntos subjetivos como a tristeza do homem na fotografia e o porquê de ele estar assim, por exemplo. O mesmo se aplica aos objetos. Se estiver a escrever um alt text para um carro, não há necessidade de entrar e descrever a sua história.
2. Seja breve
Mesmo em imagens de texto alternativo complexas, é preferível escolher e descrever um elemento central. Se vir um carro numa rua movimentada, não precisa de descrever cada elemento. Escreva: “Um carro passa por uma rua movimentada”. Mantenha o seu texto alternativo para imagens com um máximo de 125 caracteres.
Este conselho é essencial se estiver a escrever alt text para vender produtos digitais na loja virtual que criou. Neste caso pode sentir a necessidade de embelezar o texto para tornar o artigo mais atrativo de forma a despertar o interesse de um possível comprador. Uma vez que já sabe o significado do texto alternativo, resista a esta tentação.
3. Utilize, cuidadosamente, as palavras-chave
Deve incluir palavras-chave relevantes no seu html alt text. Contudo, certifique-se de que a descrição que escreveu continua a fazer sentido. Lembre-se do principal objetivo e do texto alternativo significado que é ajudar as pessoas com deficiência visual a compreender as imagens do seu website.
4. Saiba o que deve evitar
Evite escrever algo como “uma imagem de” nas suas descrições. As pessoas podem assumir que o alt text se refere a uma imagem de ou sobre algo. Incluir esse texto alternativo SEO é redundante e retira espaço precioso às palavras-chave que poderia utilizar.
Agora que já sabe o que é o texto alternativo e já aprendeu a escrevê-lo, está na altura de ver como é que todos estes conhecimentos são aplicados na prática.
Exemplos de texto alternativo
O nosso site contém exemplos de imagens de texto alternativo, uma vez que muitas das nossas publicações no blogue incluem fotos. Veja alguns modelos abaixo:
Exemplo de texto alternativo 1

Alt text: Pessoas a registar um nome de domínio.
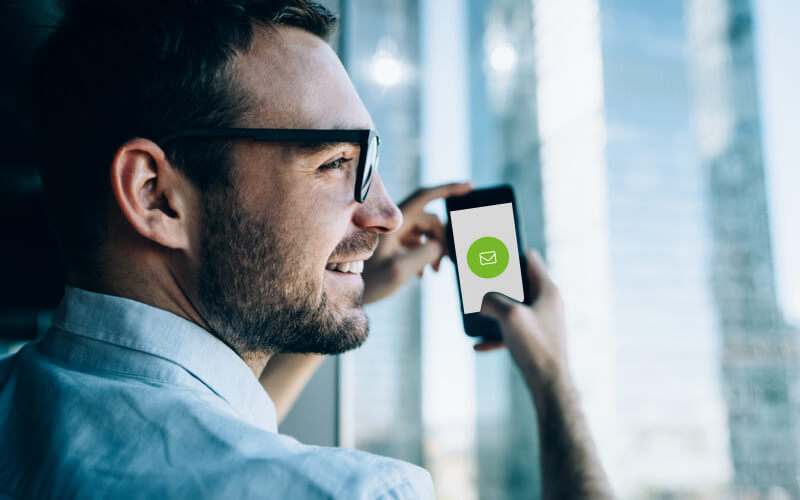
Exemplo de texto alternativo 2

Alt text: Homem a verificar o seu correio eletrónico empresarial no seu telemóvel.
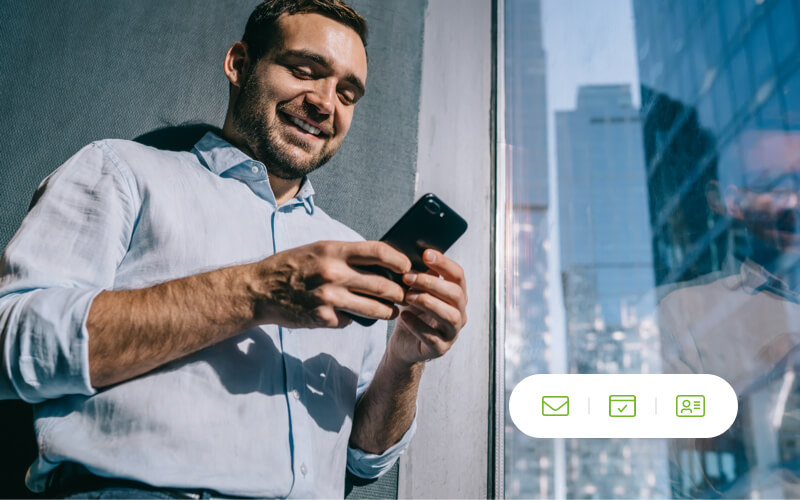
Exemplo de texto alternativo 3

Alt text: Homem a criar um endereço de correio eletrónico para uma empresa
Gerador de alt text
A automatização pode ajudá-lo de muitas formas. Os e-mails de marketing automatizados são um exemplo. Outro caso é o gerador de texto alternativo SEO. A inteligência artificial pode analisar as suas imagens, compreendê-las e escrever o alt text. Veja algumas dessas ferramentas abaixo:

Tudo o que precisa para estar online
Quer esteja a começar pequeno ou a crescer rapidamente, cada plano é criado às suas necessidades.
Conheça os planos- Crie com IA
- E-mail com o seu domínio
- Domínio gratuito por 1 ano
- Alojamento e armazenamento incluídos
- Edite de qualquer lugar com a nossa app
- Suporte 24/7
