Alf Henriksen hizo realidad su sueño online. Creó greenrider.dk, una tienda online danesa que transforma bicicletas clásicas en eléctricas. Descubre cómo convirtió una idea en un negocio exitoso junto a one.com.
¿Por qué comenzar tu aventura en one.com?
Las soluciones online no deberían ser confusas ni difíciles. Con one.com es fácil hacer crecer tu negocio, aunque no tengas conocimientos técnicos. Si aún así necesitas ayuda, nuestro equipo de soporte ofrece asistencia de primera a todas tus preguntas.


El camino hacia el éxito online
1. Empieza
Comienza hoy tu camino al éxito registrando el nombre de tu sitio web. Encuentra el dominio perfecto. Si ya tienes uno, te ayudamos a transferirlo.
Encuentra tu dominio2. Construye
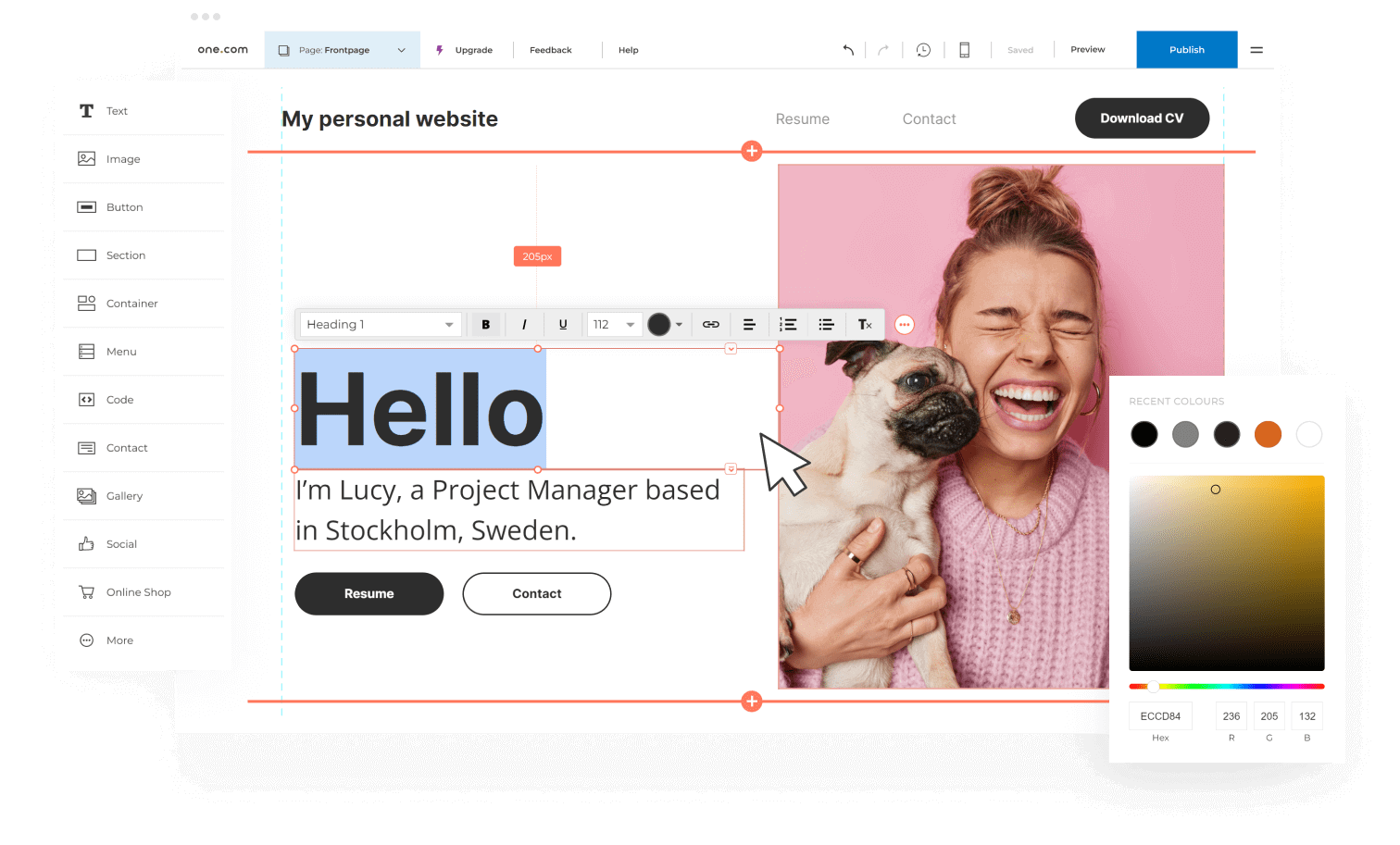
Diseña tu página web con nuestra herramienta sencilla Website Builder o con el WordPress más avanzado. En pocos pasos tendrás una web atractiva y adaptada para cualquier dispositivo.
Elige tu herramienta3. Crece
Haz crecer tu cartera de clientes. Te has esforzado en crear algo de lo que estás orgulloso, y ahora quieres que el mundo lo vea.
Promociona tu sitio
El mejor soporte, siempre que lo necesites
Centro de ayuda
Encuentra la respuesta a tu pregunta en nuestros tutoriales.
Chatea con nosotros
Estamos siempre aquí para ayudarte. 24 horas al día, 365 días al año.
Academy
Amplía tus conocimientos con nuestros tutoriales, consejos y trucos.
Contacto
Te responderemos cualquier pregunta en un máximo de 24 horas. Todo el año.

Nuestros clientes confían en nosotros
Millones de clientes ya le han dado vida a la web de sus sueños con one.com
- Somos los preferidos para el alojamiento de dominios
- Servicio online de confianza
- Atención al cliente ininterrumpida
Características principales
- Dominio gratis
- 1 página web
- Website Builder
- Cuentas de correo ilimitadas
- 50 GB de almacenamiento SSD
- Copias de seguridad diarias
- Certificado SSL
- –
- –
- –
- –
Características principales
- Dominio gratis
- 1 página web
- Website Builder
- Cuentas de correo ilimitadas
- 100 GB de almacenamiento SSD
- Copias de seguridad diarias
- Certificado SSL
- Instalación de WordPress en 1 clic
- –
- –
- –
Características principales
- Dominio gratis
- 5 páginas web
- Website Builder
- Cuentas de correo ilimitadas
- 200 GB de almacenamiento SSD
- Copias de seguridad y restauración diarias
- Certificado SSL
- Instalación de WordPress en 1 clic
- –
- –
- –
Características principales
- Dominio gratis
- 10 páginas web
- Website Builder
- Cuentas de correo ilimitadas
- 750 GB de almacenamiento SSD
- Copias de seguridad y restauración diarias
- Certificado SSL
- Herramientas avanzadas de WordPress
- Funciones de correo Premium
- Protección de su web
- Herramienta SEO
Periodo de suscripción de 12 meses. Facturado anualmente.
Empieza hoy tu prueba gratis de 14 días
Crea hoy tu página web con la prueba gratuita de 14 días. ¡No te pediremos tarjeta de crédito!
Preguntas Frecuentes
¿Cómo puedo registrar un dominio?
Puedes registrar un dominio utilizando la barra de búsqueda de la parte superior de esta página. Introduce el nombre que desees y, si es posible, un dominio de primer nivel, y haz clic en comprobar. Verás los dominios que están disponibles. Añade uno o varios dominios a tu cesta y continúa con el proceso de pago. Cuando se complete tu registro, te enviaremos un correo electrónico y podrás empezar.
¿Cómo puedo crear una página web?
Para crear una página web necesitas un dominio, un hosting y un creador de sitios web.
- El dominio es el nombre de tu página.
- El hosting es el espacio en un servidor para alojar tu página.
- El creador de sitios web es el programa para diseñar tu página.
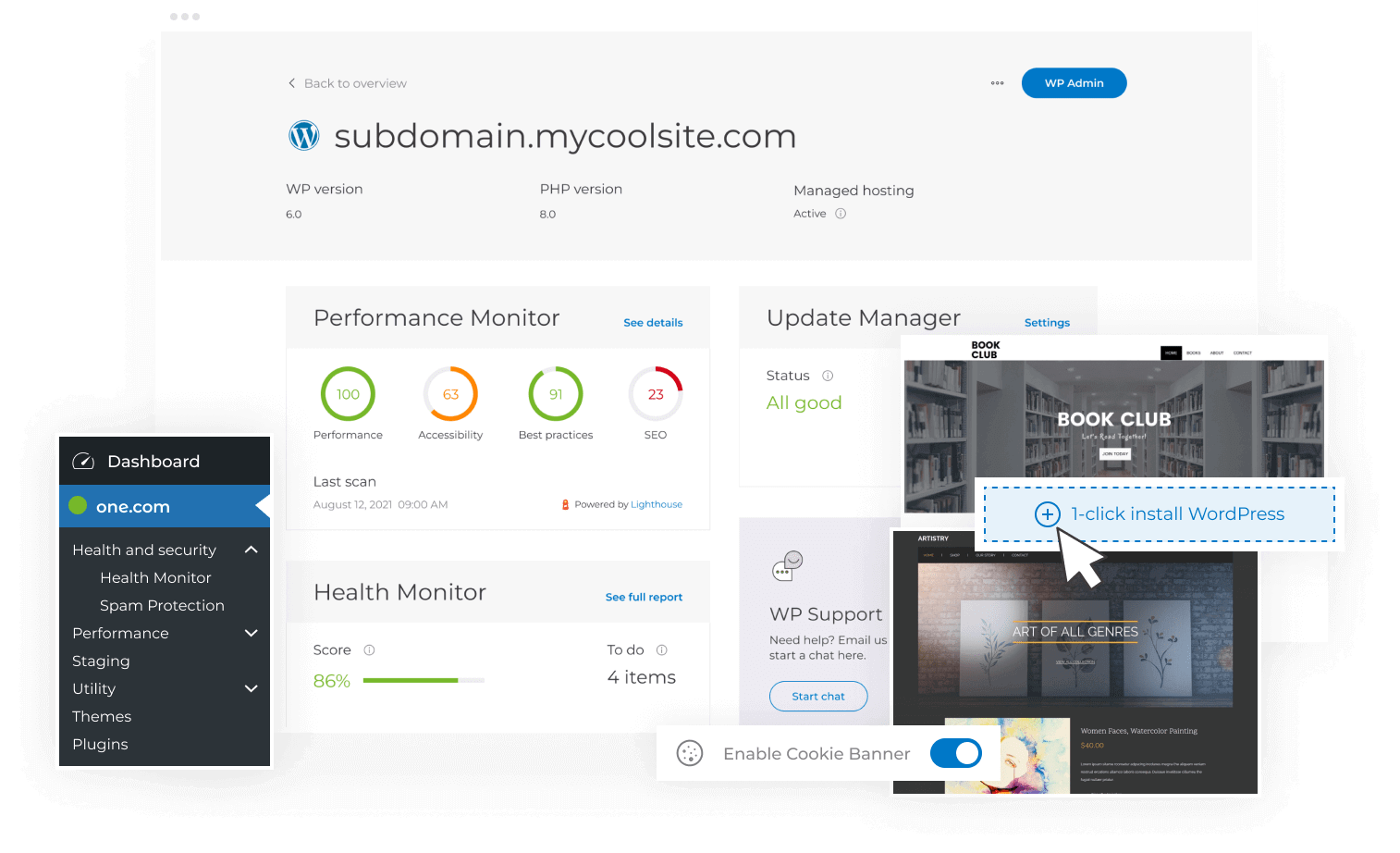
Si recién empiezas, puedes crear tu web sin conocimientos técnicos ni códigos con nuestro Website Builder. Si tienes algo de experiencia, te recomendamos WordPress.
Todos nuestros planes incluyen acceso a Website Builder, con funciones de IA integradas que te permiten crear tu web en muy pocos pasos.
¿Qué hosting necesito?
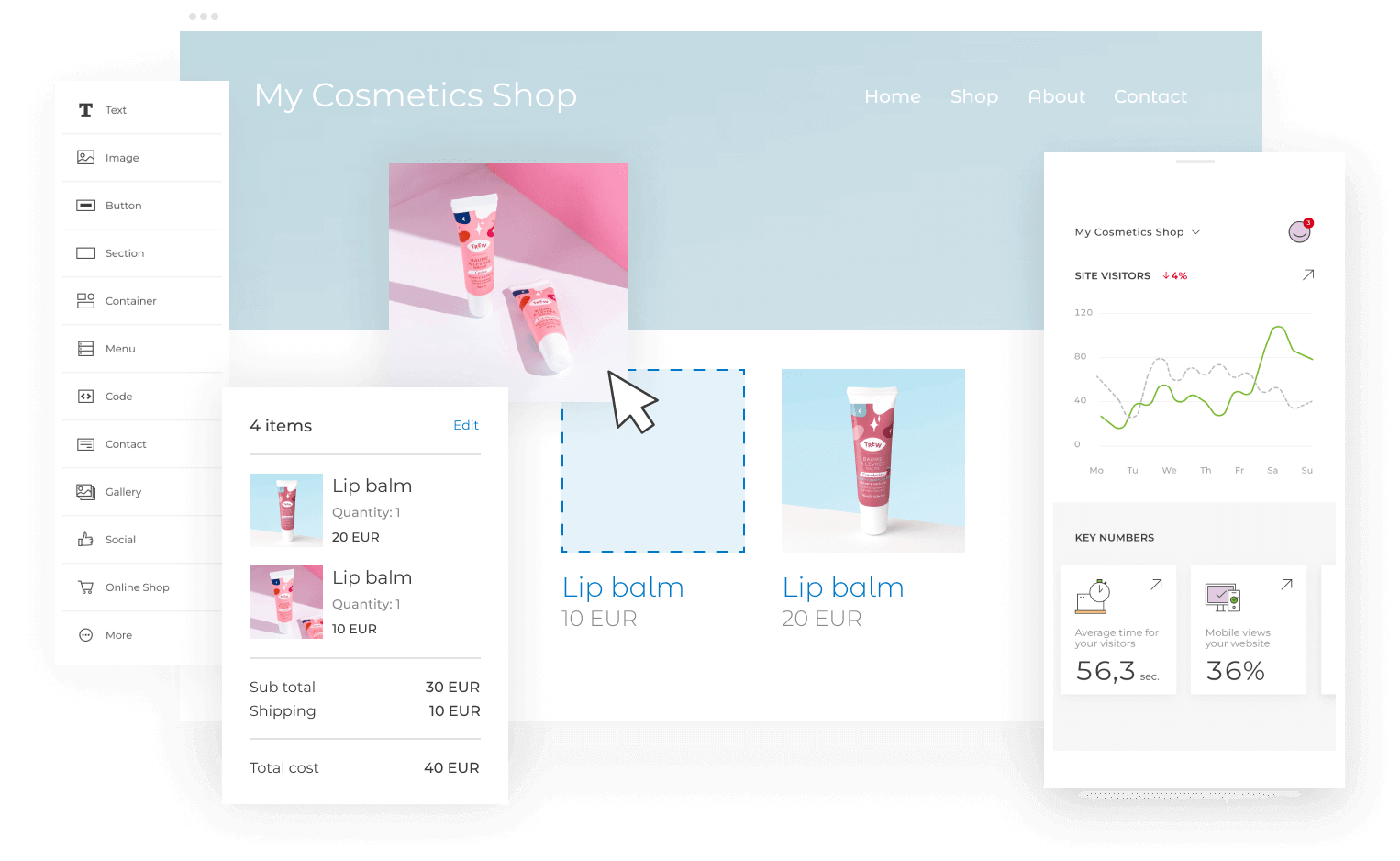
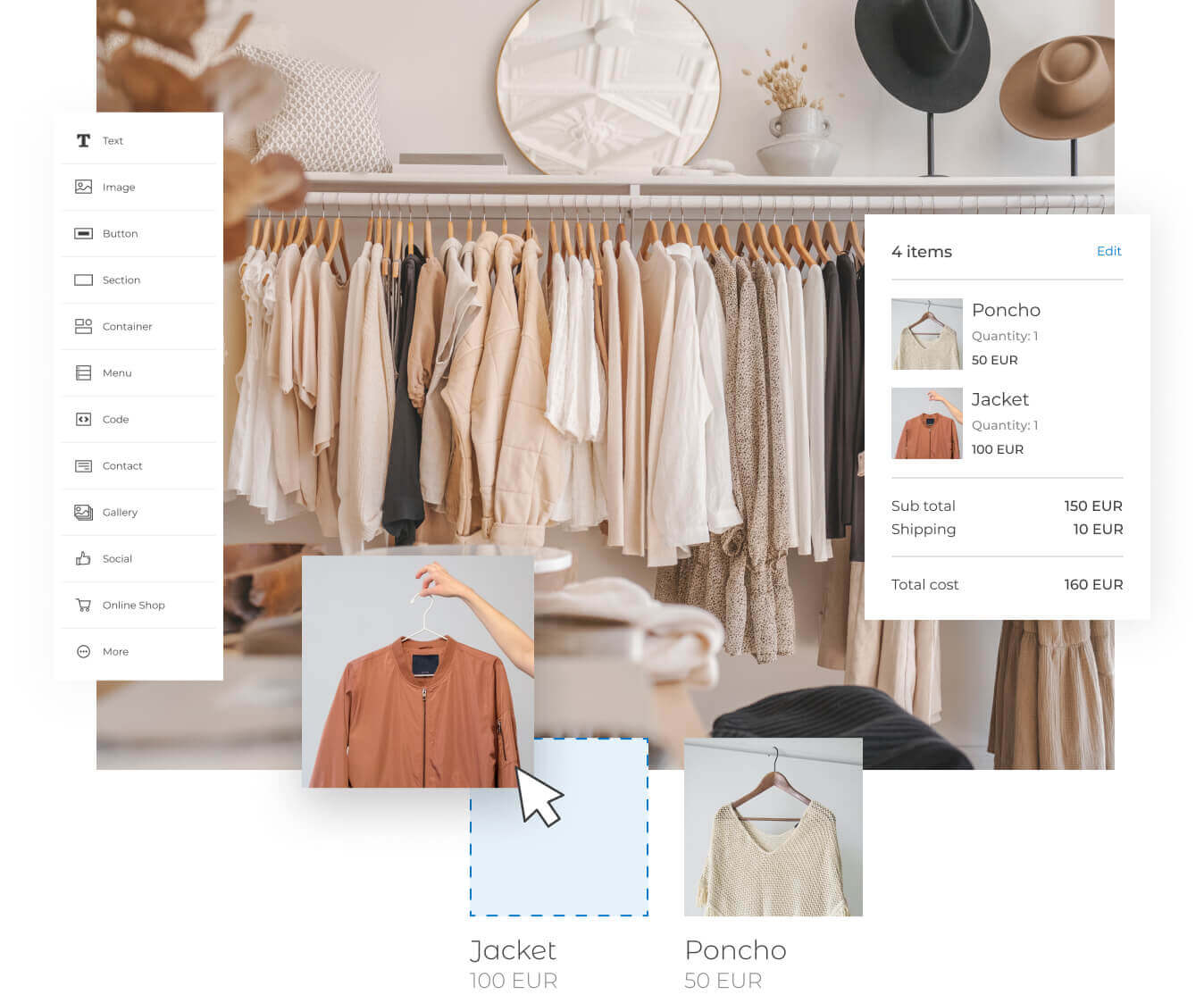
El hosting que necesitas depende de tus necesidades. ¿Vas a crear una web sencilla? Si es así, el plan “Principiante” es suficiente. ¿Quieres crear un blog? Con “Explorador” puedes crear un blog en WordPress. ¿Necesitas recursos potentes? ¿Gestionas varios sitios, quizá? Elige “Entusiasta” o “Gurú”. ¿Piensas crear una tienda online? Escoge “Principiante” en combinación con el complemento “Website Builder Negocio + Ecommerce”.
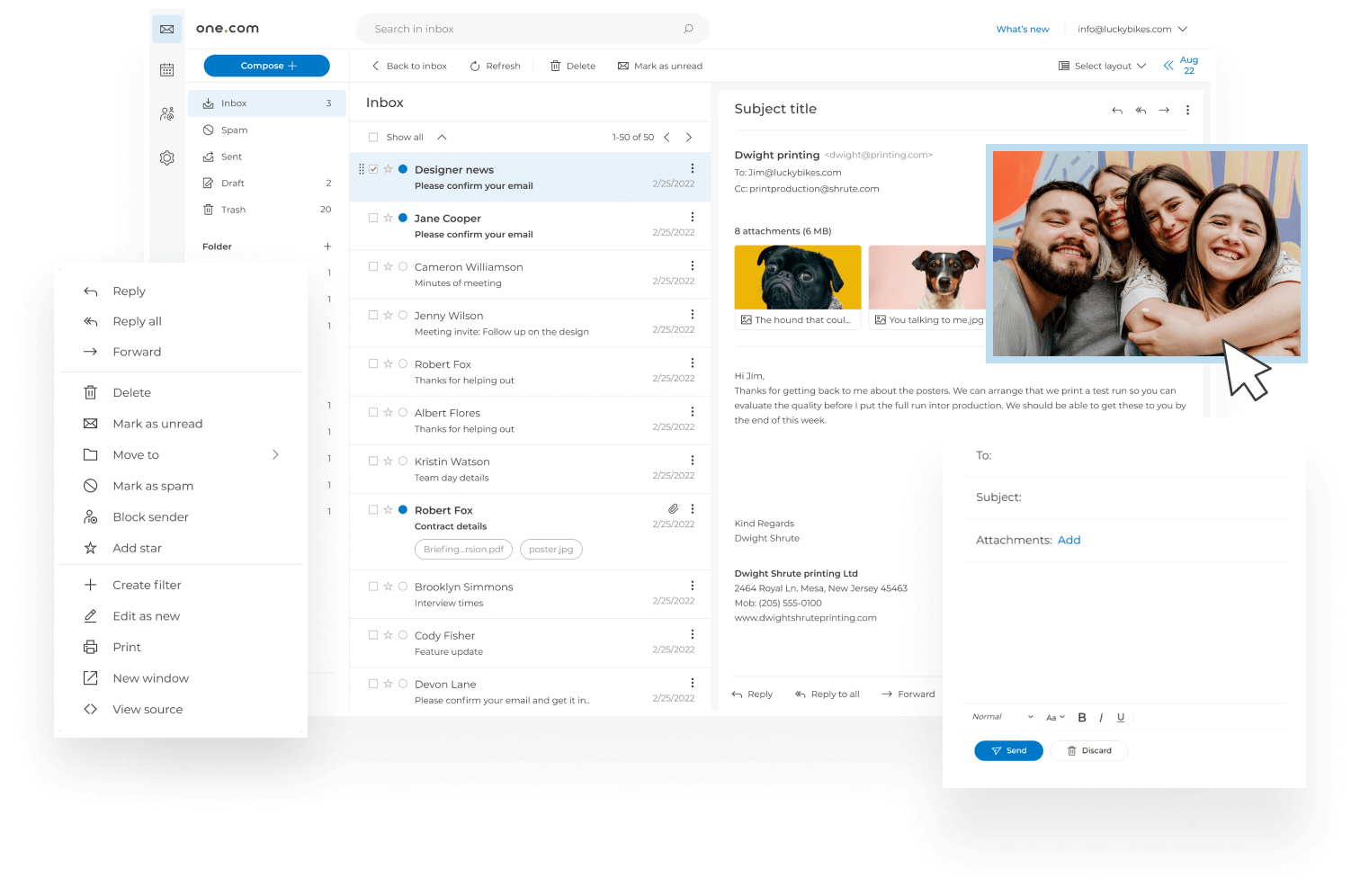
¿Obtengo correo electrónico con mi sitio web?
Sí, el correo electrónico está incluido en todos nuestros planes de hosting. También tienes que comprar un dominio. Si solo quieres correo electrónico con dominio, elige el hosting de correo electrónico.
¿Qué medidas de seguridad implementan para mi web?
La seguridad de tu sitio web es fundamental para nosotros. Todos nuestros planes de hosting incluyen un certificado SSL sin coste adicional que encripta la comunicación para garantizar una conexión segura entre tu sitio y tus visitantes.
Además, hacemos copias de seguridad diarias de todos tus archivos, correos electrónicos y bases de datos para que no pierdas nada en caso de alguna incidencia. También escaneamos continuamente tu sitio en busca de malware para protegerte de ciberataques. Y si quieres herramientas de seguridad avanzada, puedes adquirir alguno de los complementos de SiteLock: Find o Fix.
Para más información, échale un ojo a nuestra guía especializada sobre seguridad web.
¿Cómo puedo gestionar mis productos?
Puedes gestionar tus servicios a través de tu Panel de Control. Haz clic en “Iniciar sesión” > “Panel de control” en la parte superior derecha de nuestro sitio web. El Panel de Control también te da acceso directo al Website Builder y a la Webshop.
¿Qué ayuda recibo en one.com?
En one.com estamos encantados de ayudarte. Puedes contactar con nosotros 24 horas al día, 7 días a la semana. Responderemos con gusto a todas tus preguntas técnicas y te aconsejaremos sobre el mejor plan para ti. Si aún no conoces alguno de nuestros servicios, también te ayudamos. Puedes contactar con nosotros por chat, correo electrónico y teléfono, o encontrar tú mismo la respuesta en nuestro servicio de asistencia.