O dinamarquês Alf Henriksen, proprietário de uma loja de bicicletas, fundou a greenrider.dk – uma loja que converte bicicletas normais em bicicletas elétricas. Veja esta história de sucesso e perceba como Alf transformou o seu sonho em realidade.

Esta é a história de Alf
Porquê começar a sua aventura com one.com?
As soluções online nunca devem ser confusas ou difíceis. Com one.com, é fácil começar a fazer crescer o seu negócio, mesmo que não tenha competências técnicas. No entanto, ainda precisa de ajuda? As nossas equipas de apoio estão empenhadas em prestar-lhe assistência de qualidade máxima. Qualquer que seja a sua questão.




O caminho completo para o sucesso online
1. Comece
Dê, ainda hoje, o pontapé de saída para o seu sucesso online registando o nome de domínio perfeito. Se já tem um nome de domínio, nós ajudamo-lo a transferi-lo.
Encontre o seu domínio2. Construa
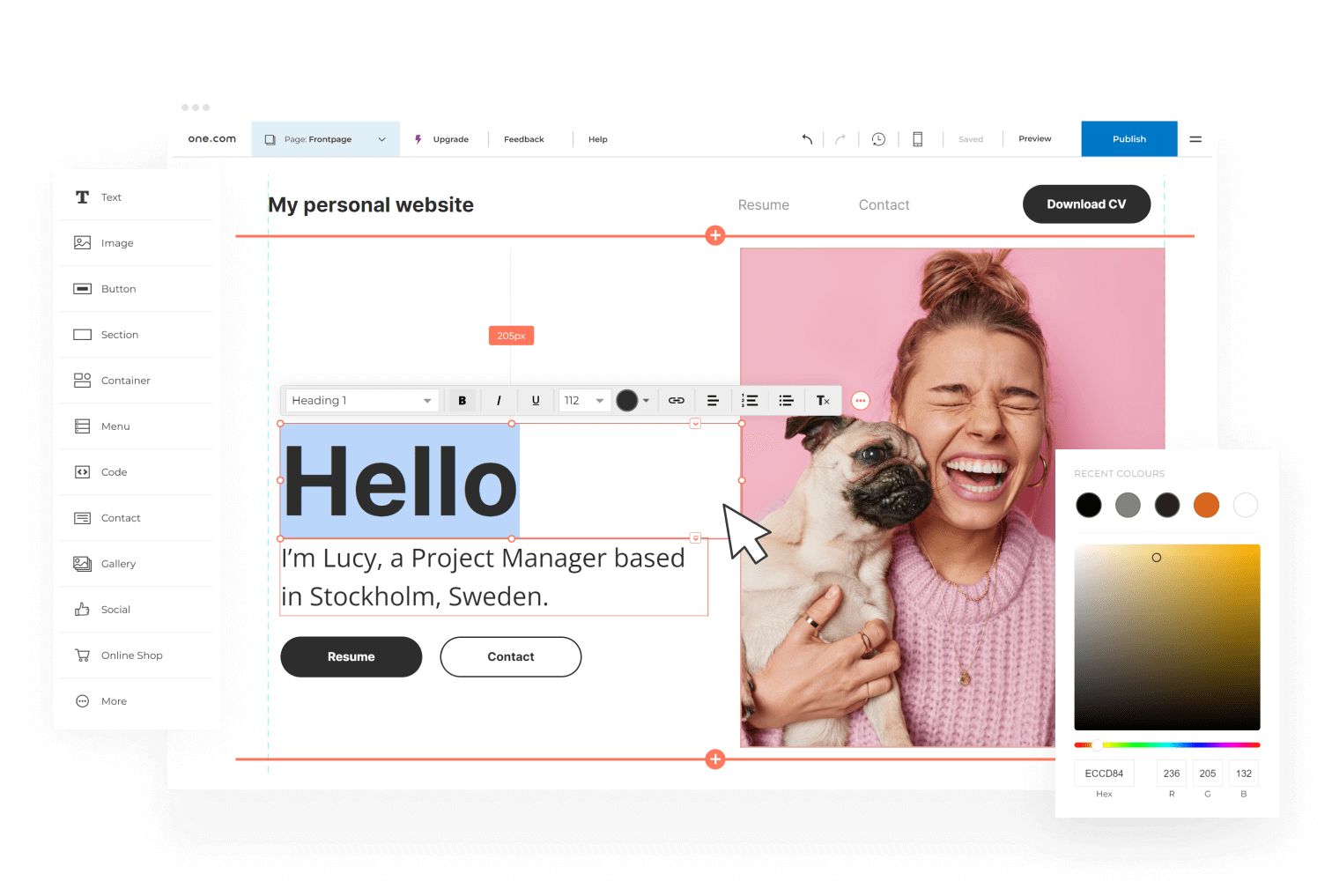
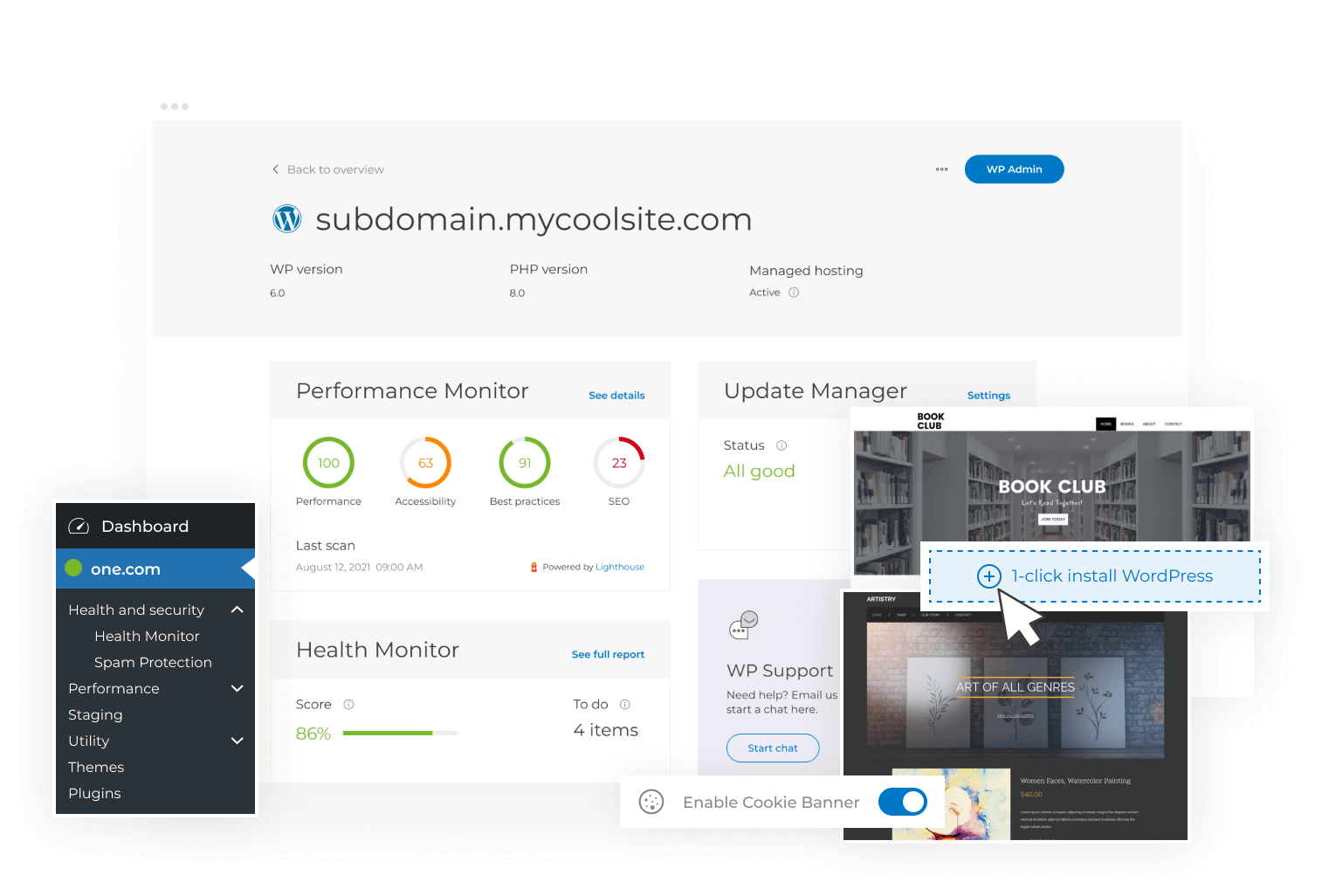
Crie o seu site simples com o Website Builder ou com o WordPress que é mais avançado. Crie um site bonito e reativo em apenas alguns passos.
Alterar a ferramenta3. Cresça
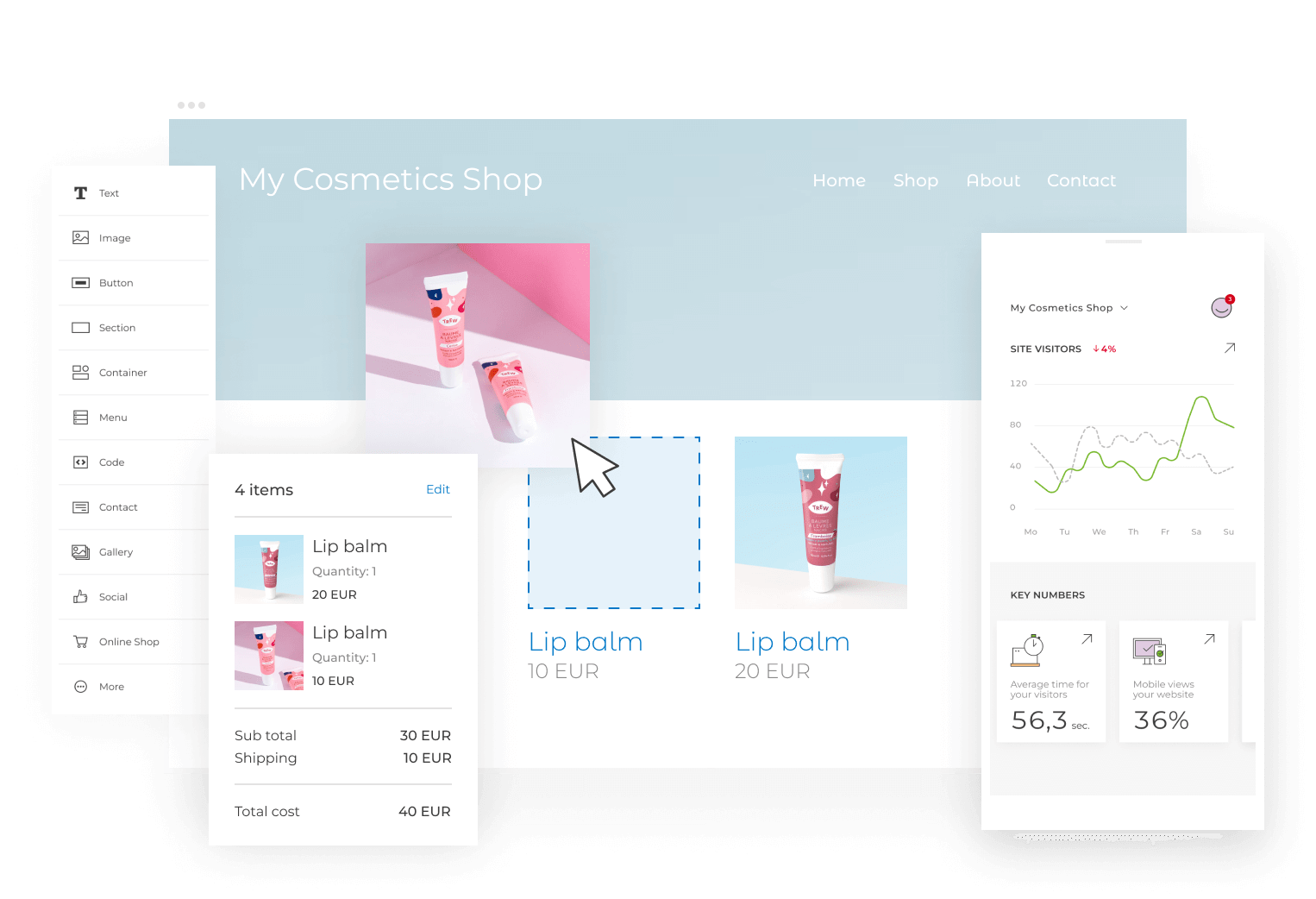
Aumente a sua base de dados clientes. Esforçou-se por criar algo de que se orgulha e agora quer que o mundo o veja.
Promova o seu siteA ajuda certa quando precisa

Centro de ajuda
Encontre a resposta à sua pergunta nos nossos artigos de apoio.

Converse connosco
Estamos sempre disponíveis para o ajudar. 24/7 – 365 dias por ano.

Academy
Saiba mais sobre websites através de guias detalhados, sugestões e dicas.

Contactar
Qualquer que seja a sua pergunta, responderemos no prazo de 24 horas, durante todo o ano.



Centro de ajuda
Encontre a resposta à sua pergunta nos nossos artigos de apoio.


Academy
Saiba mais sobre websites através de guias detalhados, sugestões e dicas.

Contactar
Qualquer que seja a sua pergunta, responderemos no prazo de 24 horas, durante todo o ano.
Os nossos clientes gostam de nós
Milhões de clientes construíram os seus sonhos connosco
- Primeira escolha para alojamento de domínio
- Parceiro online de confiança
- Apoio 24 horas por dia
Período de assinatura de 12 meses com os primeiros 3 meses grátis. Cobrado anualmente.
Incluída em todos os planos
3 meses de hospedagem grátis
Para começar, nossos planos inclua um período de teste de hospedagem gratuito por 3 meses.
Website builder grátis
Comece a construir o seu sonho online com o nosso Website Builder fácil de usar.
Crédito do Google Ads grátis
Aumente o tráfego do seu site com Google Ads. Obtenha 1 mês grátis ao subscrever.
Assistência 24 horas/dia
A nossa simpática equipa de apoio está disponível 24 horas por dia, todos os dias do ano.
Certificado SSL grátis
Todos os nossos planos incluem um Certificado SSL grátis. O seu site está protegido desde o primeiro dia.
Web Stats
Obtenha dados sobre como os seus visitantes usam o seu site.
Obter uma avaliação gratuita de 14 dias
Comece a construir o seu site agora utilizando o nosso teste gratuito de 14 dias do Website Builder. Não precisa de cartão de crédito!
Perguntas frequentes
Como registar nome de domínio?
Pode registar nome de domínio utilizando a barra de pesquisa na parte superior desta página. Introduza o nome pretendido, possivelmente, um domínio de nível superior, e faça a pesquisa. Assim, verá quais os nomes de domínio que ainda estão disponíveis. Adicione um ou mais nomes de domínio ao seu carrinho de compras e siga as etapas do checkout. Quando o seu registo estiver concluído com êxito, iremos enviar-lhe um e-mail e poderá começar.
Como criar um site?
Pode criar um site adquirindo alguns elementos: um nome de domínio, alojamento web e uma ferramenta para o website. Um nome de domínio permite que os visitantes cheguem à sua página. O alojamento web é necessário para apresentar o conteúdo do seu site. E com uma ferramenta de sites, pode construir a sua página. É um construtor principiante? Com o Website Builder, pode criar um site sem saber código. Tem conhecimentos técnicos e quer construir um site de forma livre? Então, o WordPress será o melhor para si. Todos os nossos planos incluem o Website Builder. Isto permite-lhe começar a criar um site de forma imediata.
De que tipo de alojamento web preciso?
O alojamento web de que precisa depende das suas necessidades. Vai construir um website simples? Então o plano “Iniciado” é suficiente. Quer começar um blog? Com o plano “Explorador”, pode criar um blog no WordPress. Precisa de recursos poderosos? Por exemplo, porque gere várias páginas? Então escolha o plano “Entusiasta” ou “Guru”. Está a pensar criar uma loja online? Então escolha “Iniciado” em combinação com o add-on “Website Builder Negócio + E-commerce”.
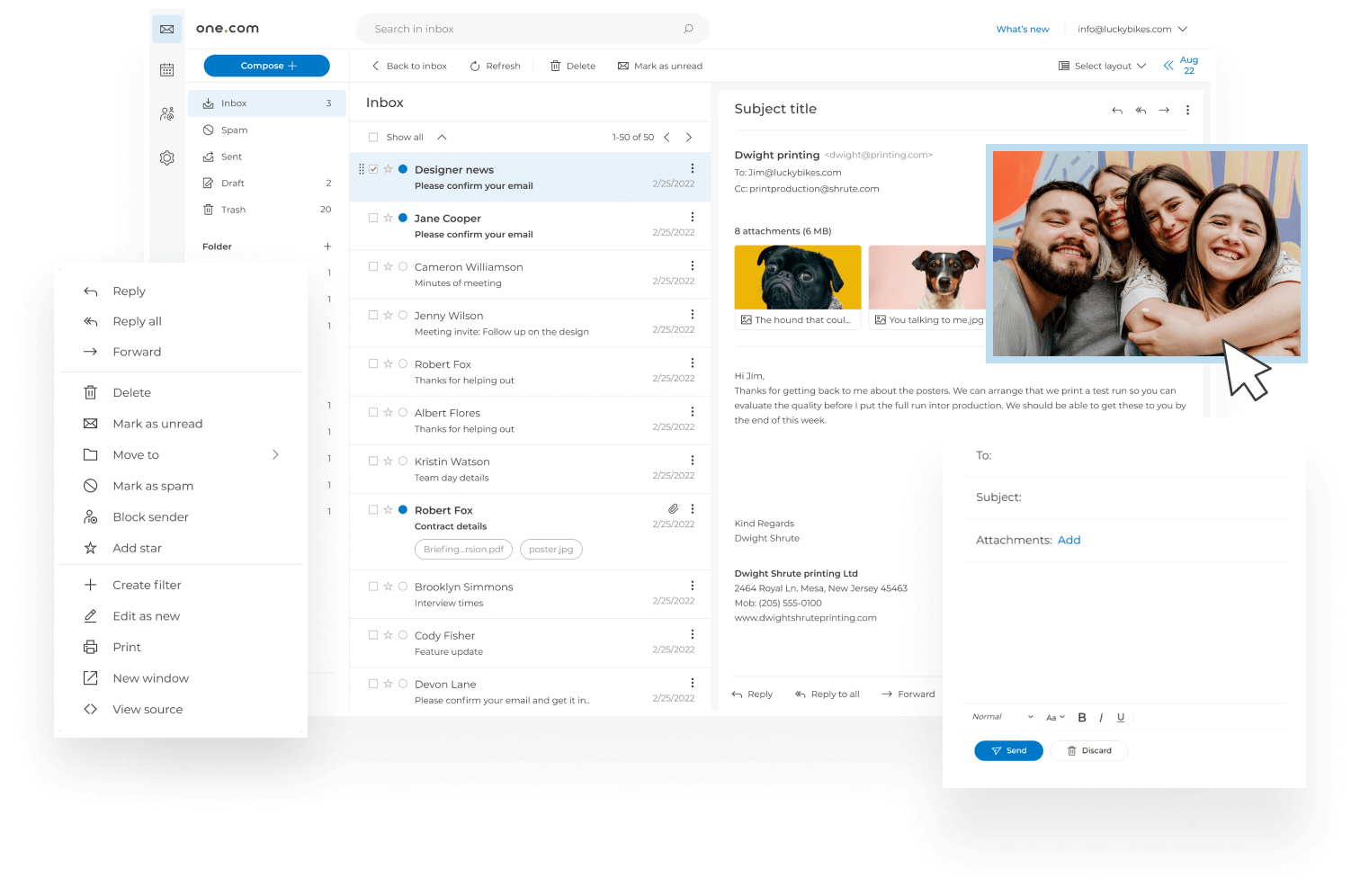
Tenho acesso ao e-mail do meu website?
Sim, o e-mail está incluído em todos os nossos pacotes de alojamento. Para isso, também precisa de comprar um nome de domínio. Pretende apenas um email profissional com o seu próprio nome de domínio? Isso é possível com o alojamento de e-mail.
O meu site é seguro?
Ajudamo-lo a tornar o seu website mais seguro. Com todos os nossos planos de alojamento, tem acesso a um certificado SSL gratuito para garantir uma ligação segura ao seu site. Na eventualidade improvável de algo correr mal com a sua página, não precisa de se preocupar. Fazemos cópias de segurança diárias dos seus ficheiros, e-mails e bases de dados. Também procuramos continuamente por malware de forma a proteger seu site contra ataques cibernéticos. Quer segurança extra? Então adquira um dos suplementos do SiteLock: Localizar ou Corrigir.
De certa forma, o utilizador também é responsável pela segurança do seu website. Por exemplo, através da utilização de uma palavra-passe forte. Encontrará dicas úteis no nosso artigo sobre segurança dos sites.
Como é que posso gerir os serviços?
Pode gerir os seus serviços através do seu próprio Painel de Controlo. Para o fazer, clique em “Iniciar sessão” > “Painel de controlo”, no canto superior direito do nosso site. O Painel de Controlo também lhe dá acesso direto ao Website Builder e à Loja Virtual.
A one.com tem apoio ao cliente?
Na one.com temos todo o gosto em ajudá-lo. Pode contactar-nos 24 horas por dia, 7 dias por semana. Teremos todo o prazer em responder a todas as suas questões técnicas e aconselhá-lo sobre o pacote que melhor se adequa à sua situação. Não está (ainda) familiarizado com os nossos serviços? Mesmo assim, somos uma mão amiga. Pode contactar-nos através de chat, e-mail e telefone. Ou então pode encontrar a resposta no nosso Centro de Ajuda.